






































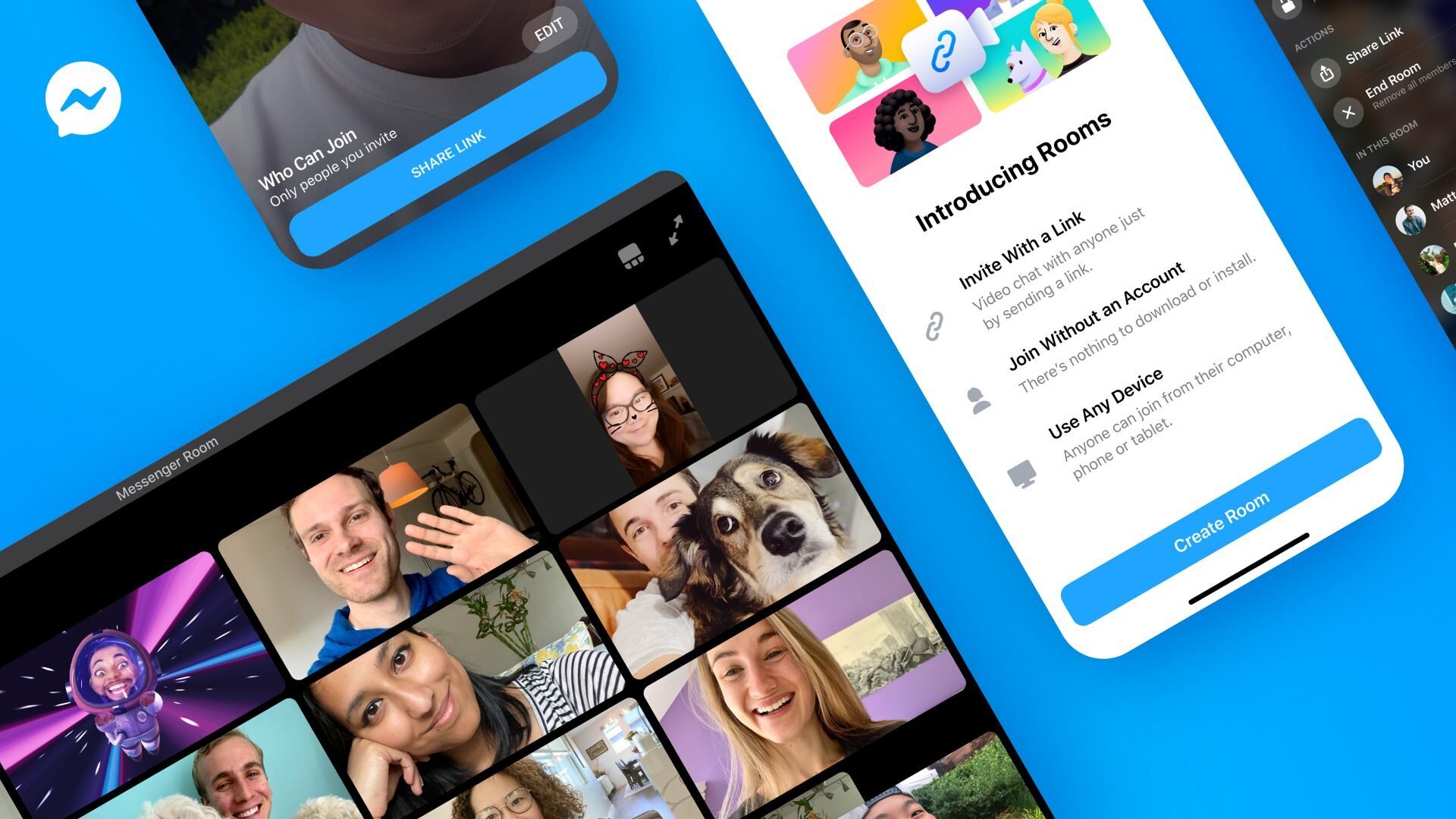
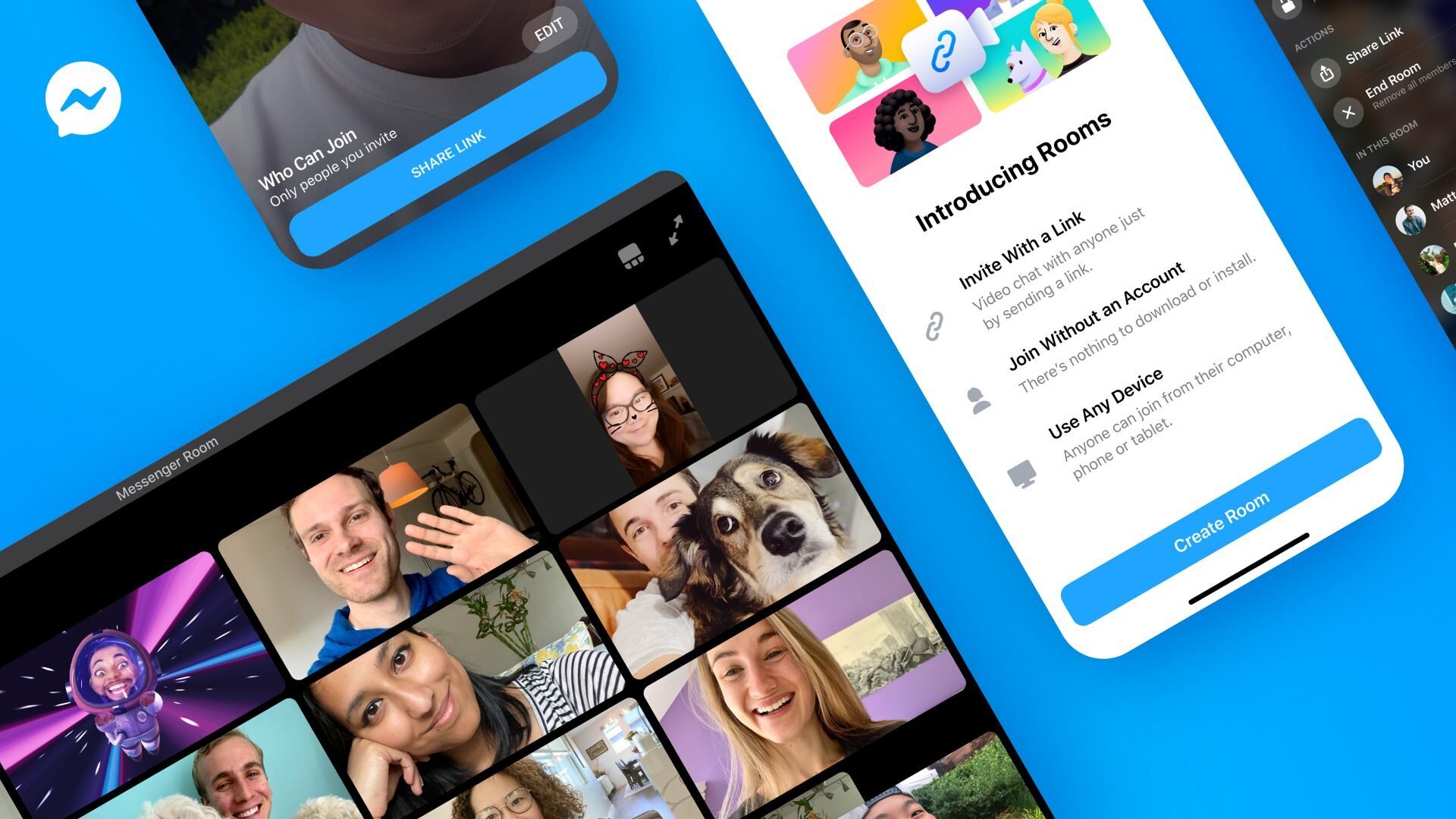
Messenger Rooms are joinable group video calls that make it easy to spend quality time with friends, loved ones and people who share your interests. You can create a room right from Messenger or Facebook, and invite anyone to join, even if they don’t have a Facebook account.
//

DESIGN DIRECTION
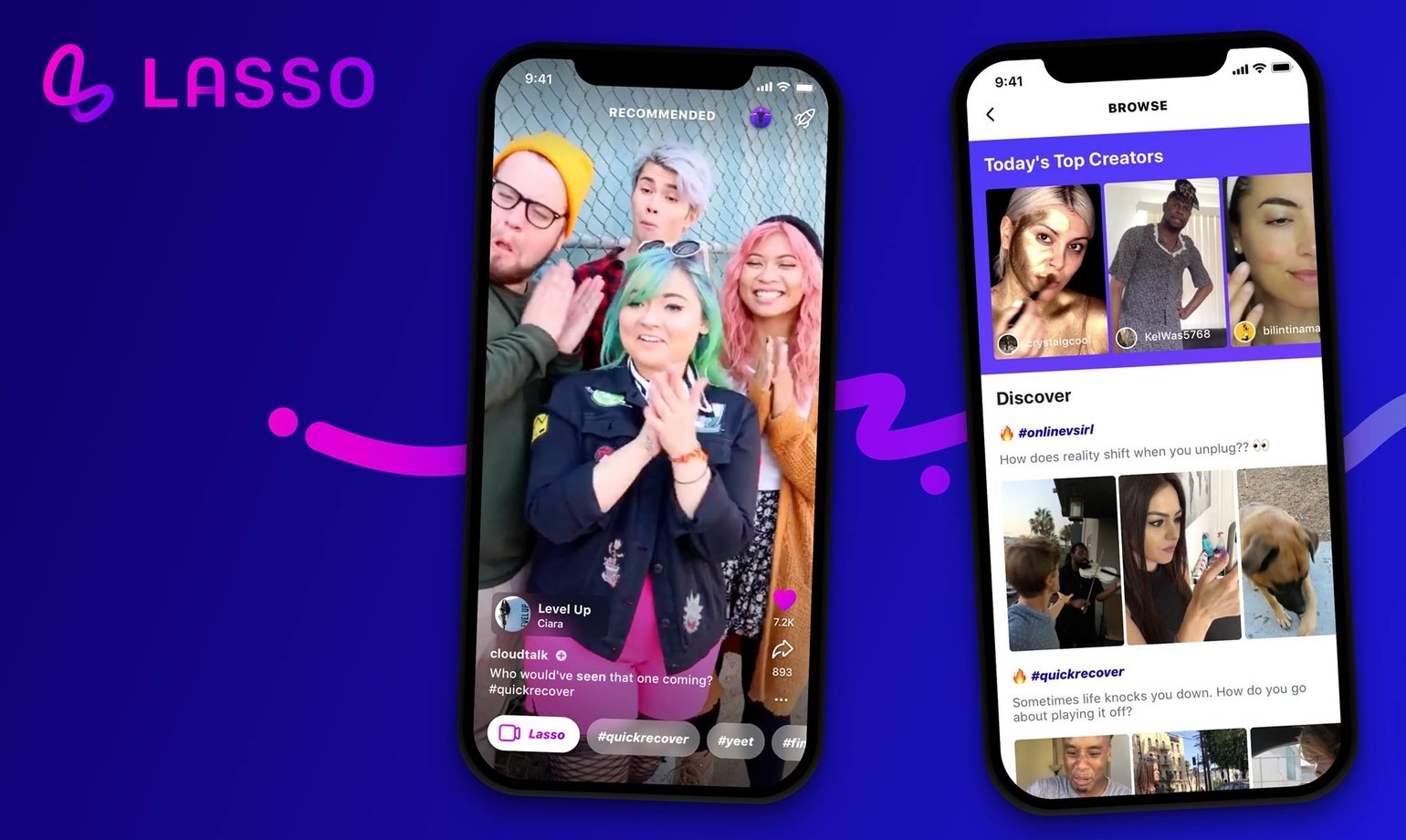
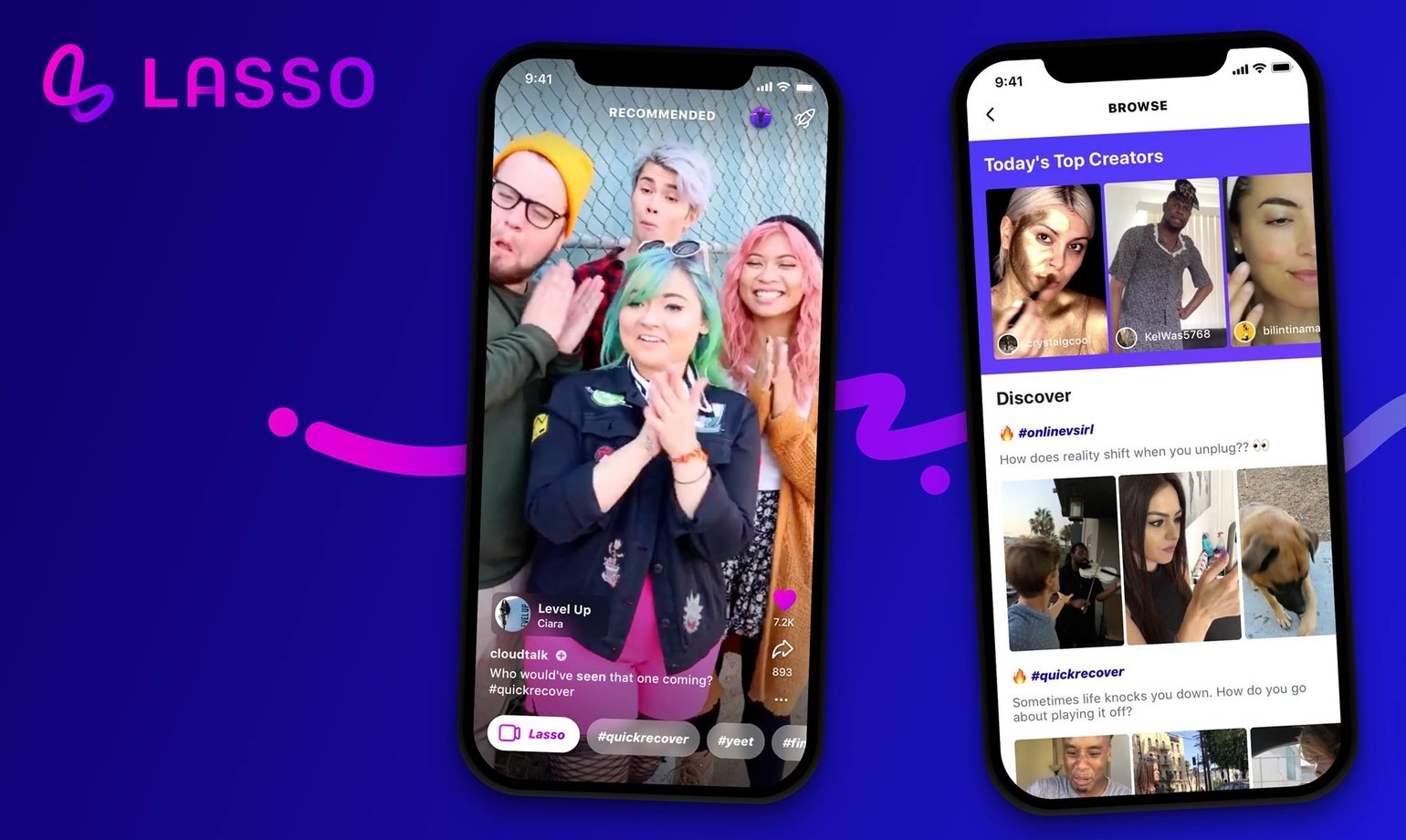
Lasso makes it easy for anyone to create and share short videos with fun effects. Follow creators, discover popular video trends and join in by putting your own spin on them. Once you've found a type of video that's trending, whether it's #comedy or #fail, you can use the in-app camera to put your own spin on it with special effects, music and editing tools. Add hashtags to your video to share it with the world! You can also add your videos directly to your Facebook story.
https://itunes.apple.com/us/app/lasso-short-fun-videos/id1436534917?mt=8

DESIGN DIRECTION
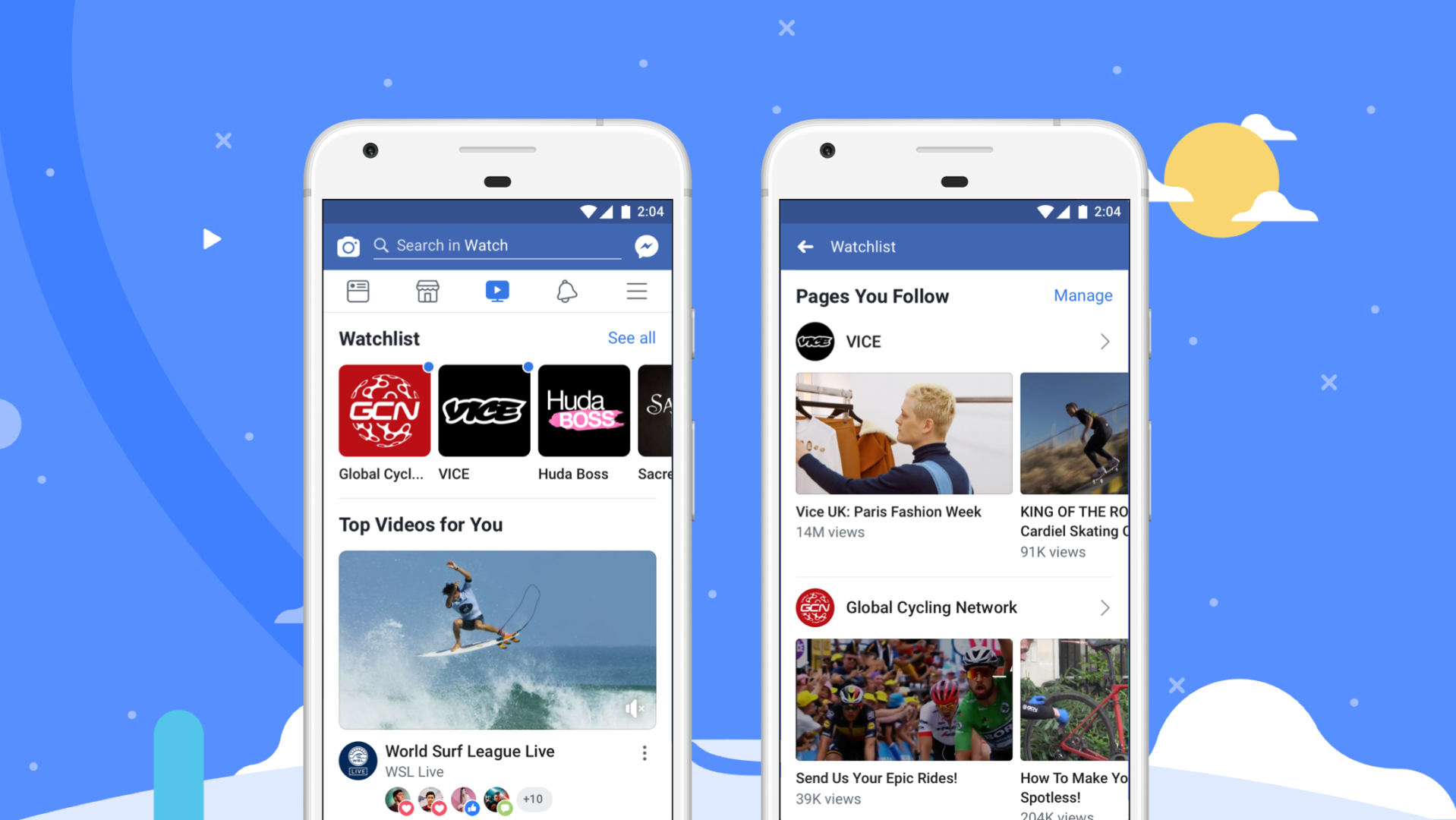
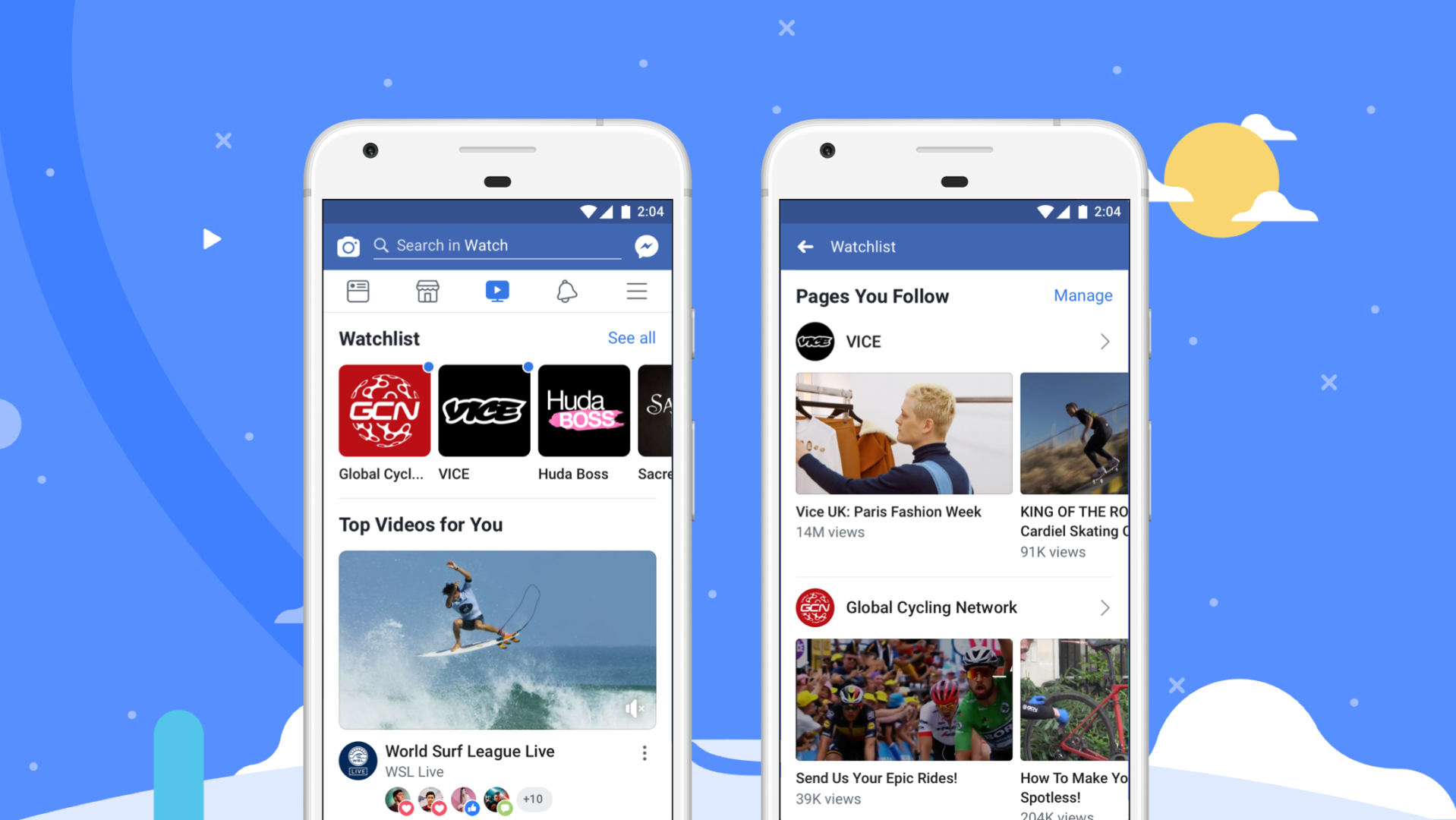
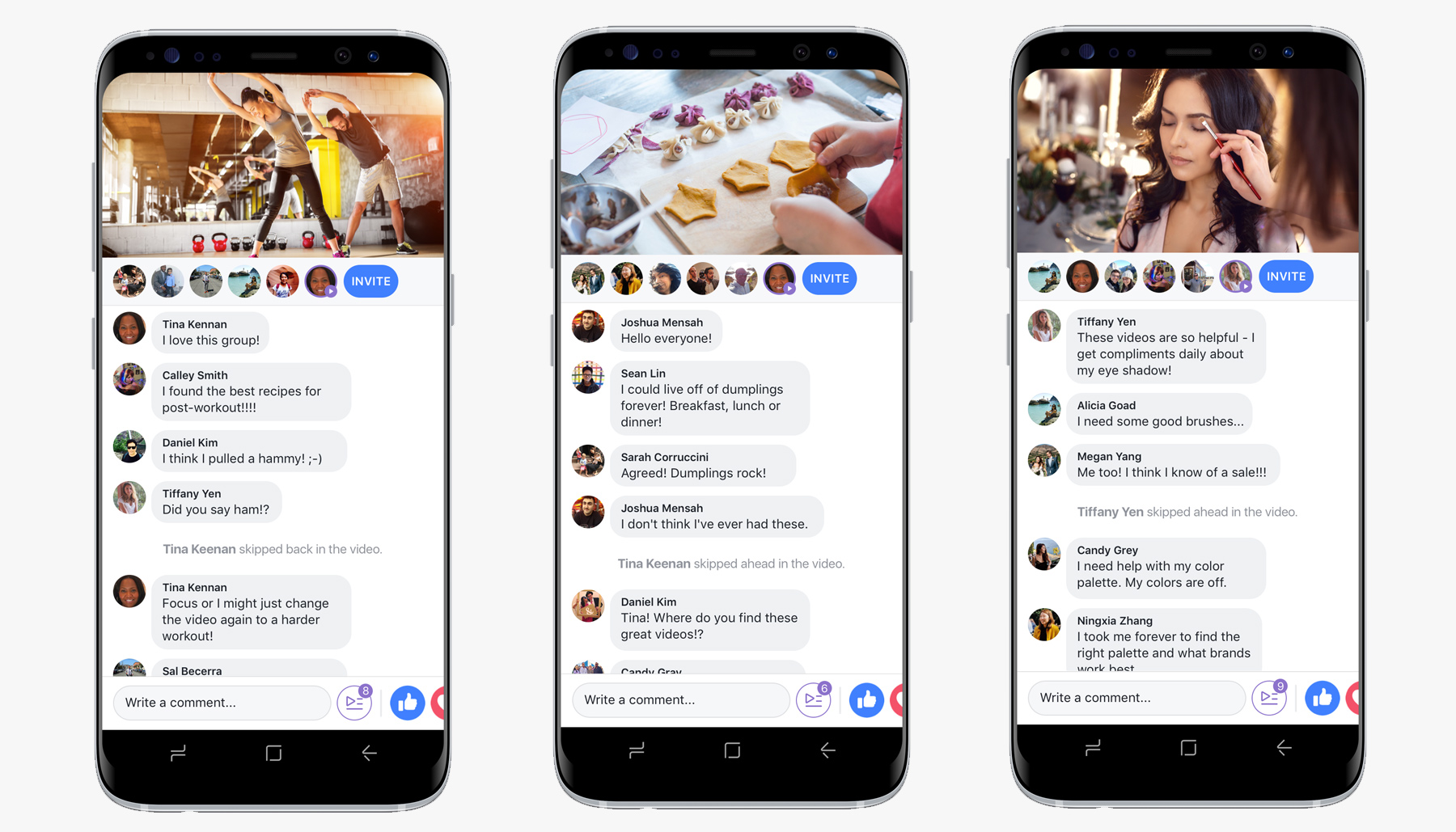
We launched Watch in the US a year ago to give people a place on Facebook to find shows and video creators they love and to start conversations with friends, other fans, and even creators themselves. Over the past year, we’ve made the experience more social — like making it easier to see which videos your friends have liked or shared, creating shows that have audience participation at their core, and opening Watch to videos from Pages. These updates have helped people discover and engage more deeply with videos they love. Every month, more than 50 million people in the US come to watch videos for at least a minute in Watch — and total time spent watching videos in Watch has increased by 14X since the start of 2018.
https://newsroom.fb.com/news/2018/08/facebook-watch-global/

DESIGN DIRECTION
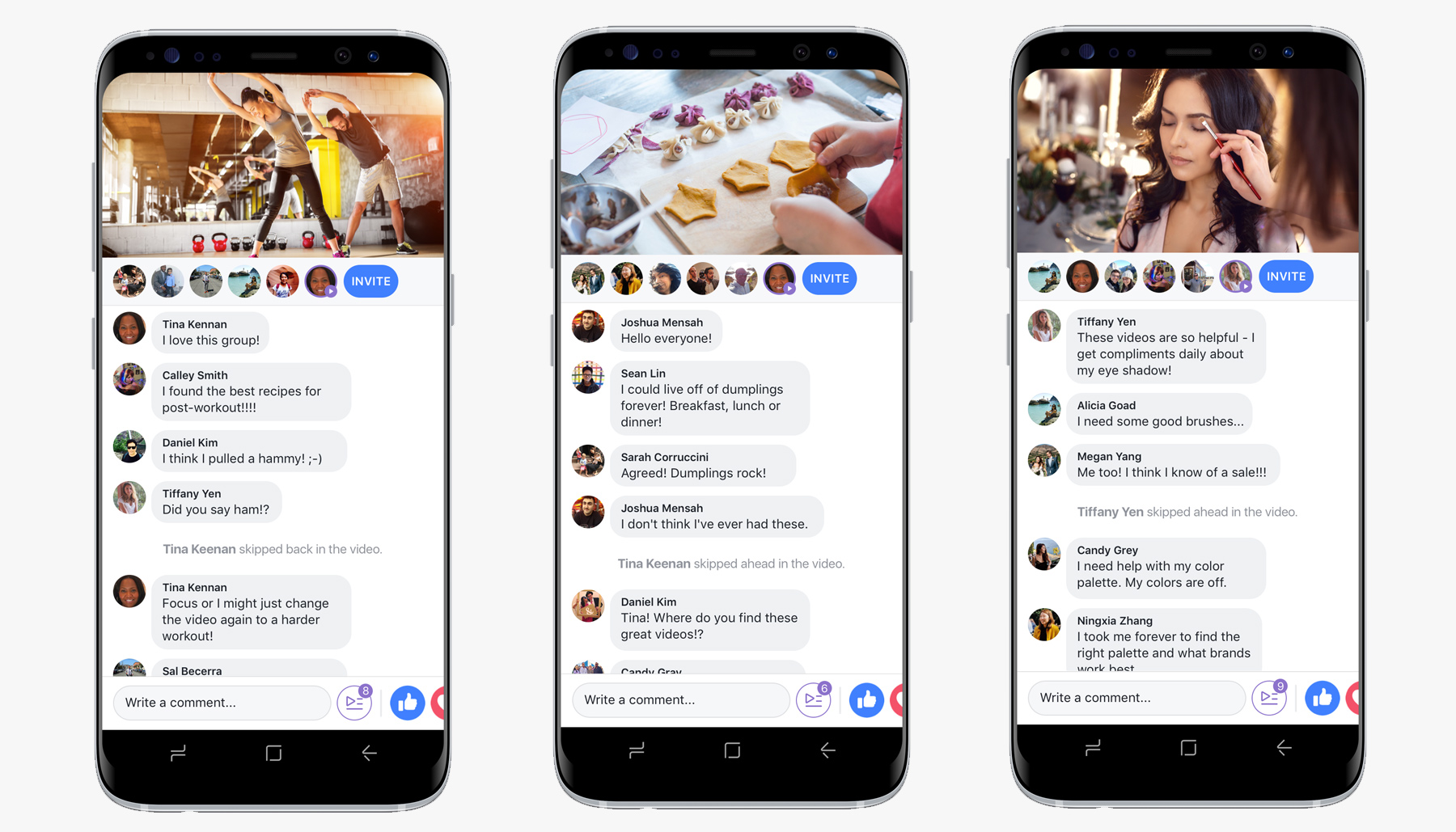
Watch Party is a new way for people to watch videos on Facebook together in real time. Once a Watch Party is started, participants can watch videos, live or recorded, and interact with one another around them in the same moment. We’ve been focused on building new ways to bring people together around video, create connections, and ignite conversations; Watch Party is the next step in bringing this vision to life.
https://newsroom.fb.com/news/2018/07/watch-party-launches-around-the-world/

DESIGN DIRECTION
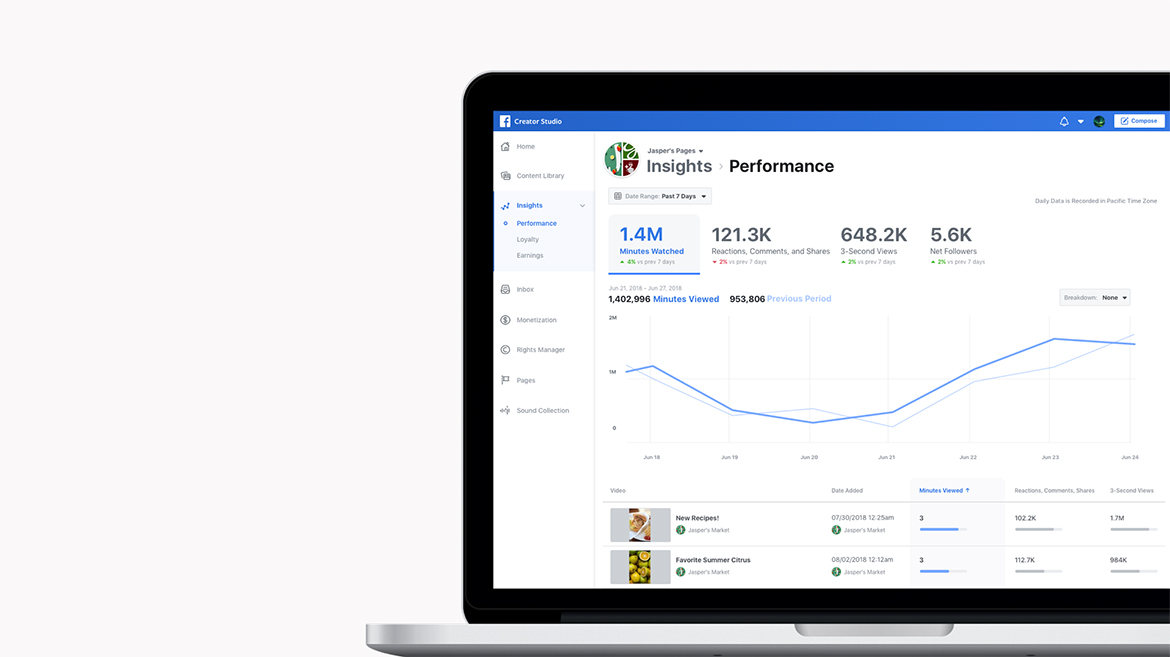
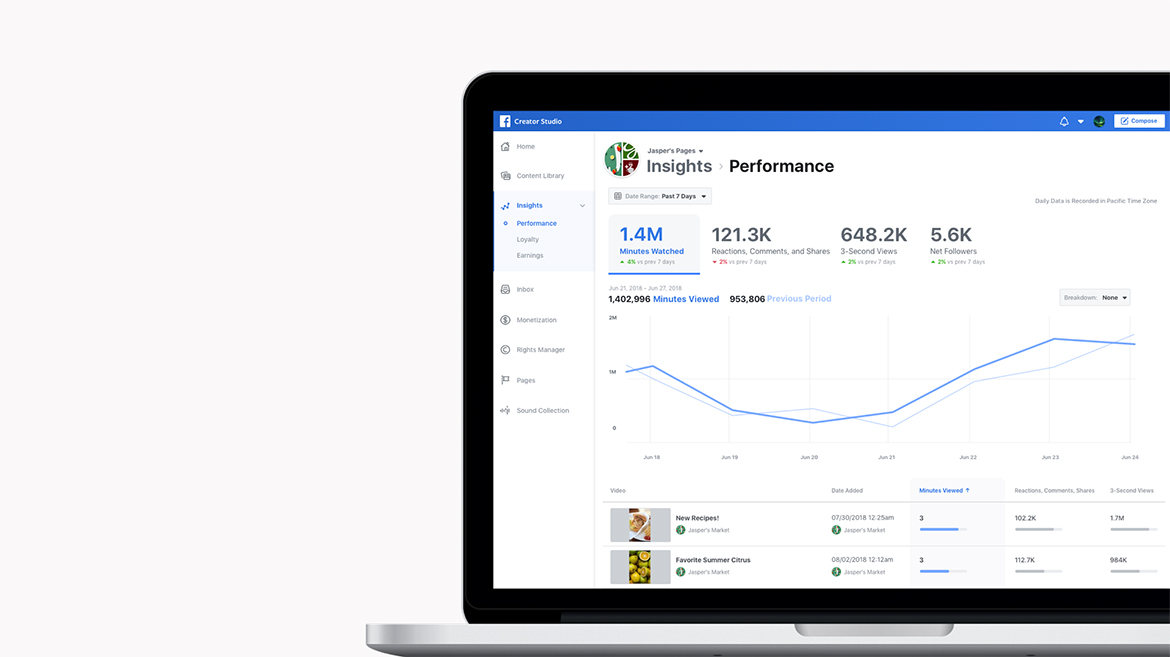
Creator Studio brings together all the tools a video creator needs need to effectively post, manage, monetise and track performance of their content, as well as take actions across all their Pages in a single place. Features include:
Streamlining video publishing: Compose, schedule and publish content across multiple Pages that a creator owns. Bulk upload videos to a single Page.
Managing content library: Explore and search across the entire content library for the Pages that a creator owns, with post-level details and insights.
Audience engagement: Manage interactions across all Pages. Respond to Facebook Messages and post comments, as well as Instagram comments.
Track performance with insights: Track total followers, see who is returning to view content each week and see how long people are watching videos.
Monetise content: Onboard eligible Pages to ad breaks, review monetisation insights and view payment-related statements.
Protect content: Control where and how original content appears with a streamlined Rights Manager onboarding process and experience for Rights Manager for Creators.
https://www.facebook.com/creators/discover/creator-studio-deep-dive

Audio 360, Facebook 360, Surround 360, Facebook Spaces
DESIGN DIRECTION
Working with the Factory and agency partners, I drove the creation of the brand system for Facebook’s immersive experiences in both Hardware and app experiences. This include the design of a custom type face, word marks, color and graphic systems.

DESIGN DIRECTION
https://www.facebook.com/creators
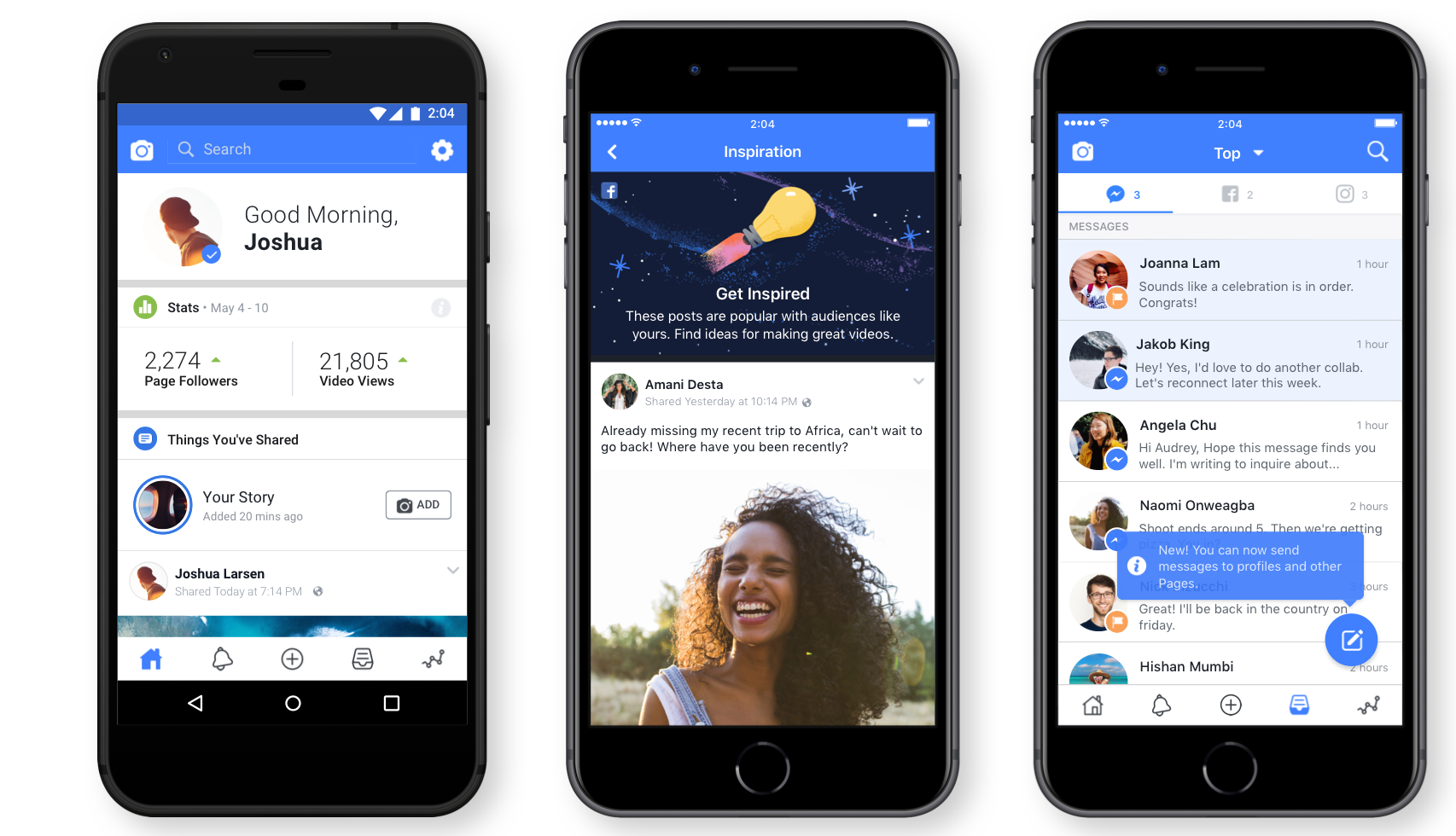
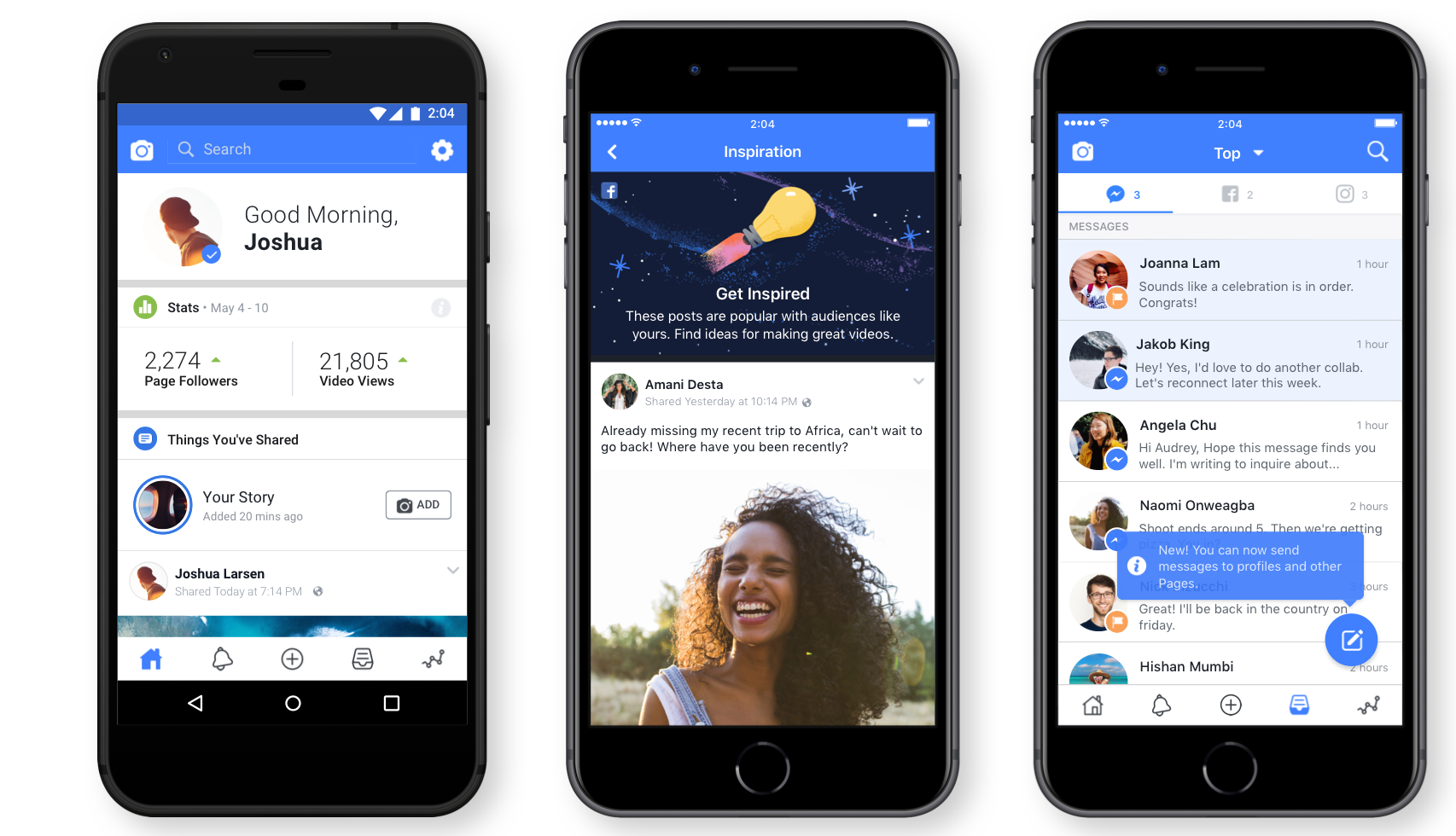
The Facebook for Creators website and app were built to help strengthen the global creator community and fuel creator growth through inspiration, education, and support.
The Facebook Creator app is a one stop shop for creators of all kinds, to help take their passions to the next level. With the app, creators can easily create original video, go live with exclusive features, and connect with their community on Facebook — all from their pocket.
If you’re a creator, there are a range of features for you:
Live Creative Kit: Access exclusive tools that make it easy to create live broadcasts with a personalized and fun feel. Creators can add intros as openers to their live broadcasts, outros that conclude them, custom live stickers that viewers can use to interact, and graphic frames to create a consistent brand.
Community Tab: Connect with fans and collaborators with a unified inbox, which centralizes comments from Facebook and Instagram, and messages from Messenger.
Camera & Stories: Use fun camera effects and frames and easily crosspost content to other platforms. Creators can also access Facebook Stories to engage with their fans.
Insights: Easily access metrics to inform content creation, including analytics about your Page, videos and fans.

At the 2018 F8 Developer conference I spoke about the process the team uses to make hard product decisions, and how we keep people and the problems they are trying to solve as the central priority.
https://developers.facebook.com/videos/f8-2018/3-questions-that-can-change-how-products-get-made/

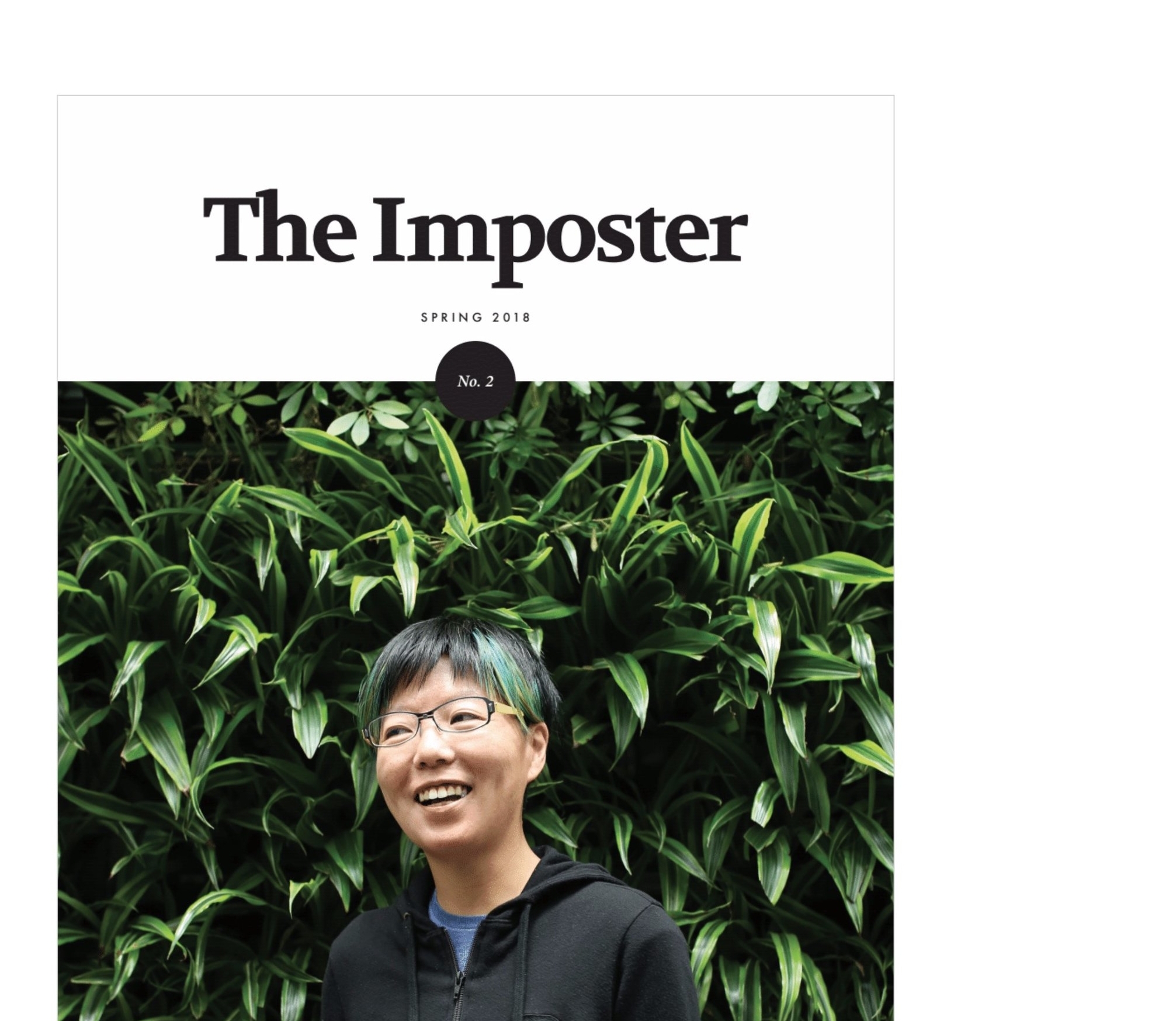
DESIGN DIRECTION / EDITORIAL
“The Imposter” is an internal periodical for Facebook designers. It seeks to chronicle the lives, passions and thinking of designers outside of work - as well as to provide a sense of collective. When so much of our work is digital, the Quarterly also serves as a tangible record of our colleagues and the memories of working here.

DESIGN DIRECTION, INTERACTION DESIGN
https://www.facebook.com/facebookwatch/
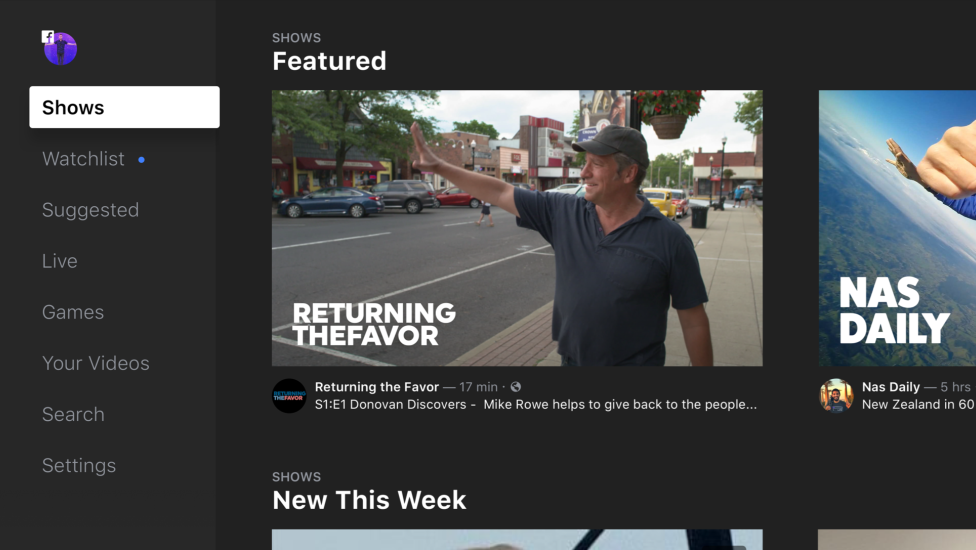
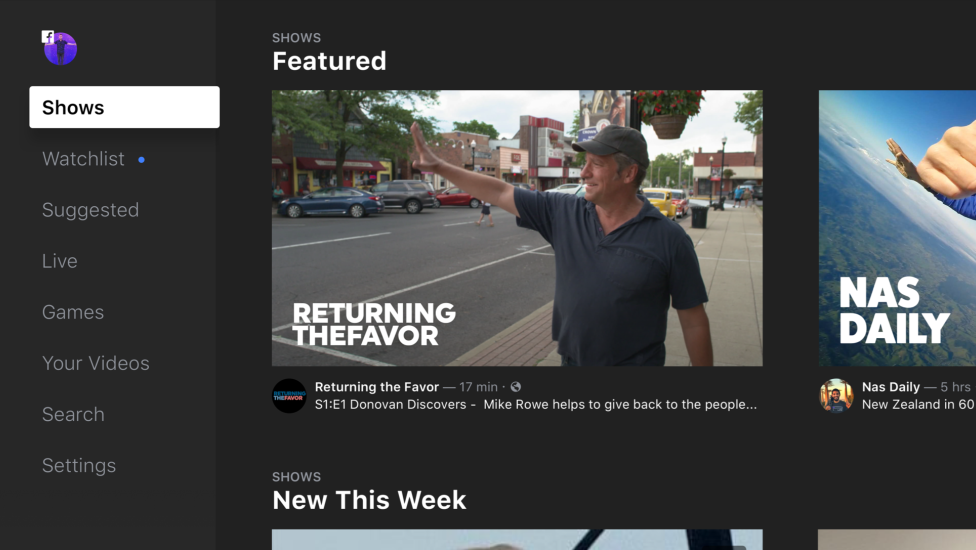
Watching video on Facebook has the incredible power to connect people, spark conversation, and foster community. On Facebook, videos are discovered through friends and bring communities together. As more and more people enjoy this experience, we’ve learned that people like the serendipity of discovering videos in News Feed, but they also want a dedicated place they can go to watch videos.
We introduced Watch, a new platform for shows on Facebook. Watch that is available on mobile, on desktop and laptop, and in our TV apps. Shows are made up of episodes — live or recorded — and follow a theme or storyline.

DESIGN DIRECTION, INTERACTION DESIGN
Spending time with friends and family creates many of our most meaningful memories, but it’s impossible to always be physically near the people we care about. That’s where the magic of virtual reality comes in. Today, we’re introducing Facebook Spaces — a new VR app where you hang out with friends in a fun, interactive virtual environment as if you were in the same room. Facebook Spaces launched in beta for Oculus Rift and Touch @ F8 2017
https://www.facebook.com/spaces

CREATIVE DIRECTION
oday we introduced the newest designs for the Surround 360 technology that allows people to produce amazing high quality videos for VR. The new x24 and its smaller counterpart, x6, create some of the most immersive and engaging content ever shot for VR. The new camera technology lets you move around within the video scene and experience the content from different viewing angles. This means you can move your head around in the world and see it from different angles — what’s known as six degrees of freedom, or 6DoF — bringing the feeling of immersion and depth to a whole new level.

DESIGN DIRECTION, INTERACTION DESIGN
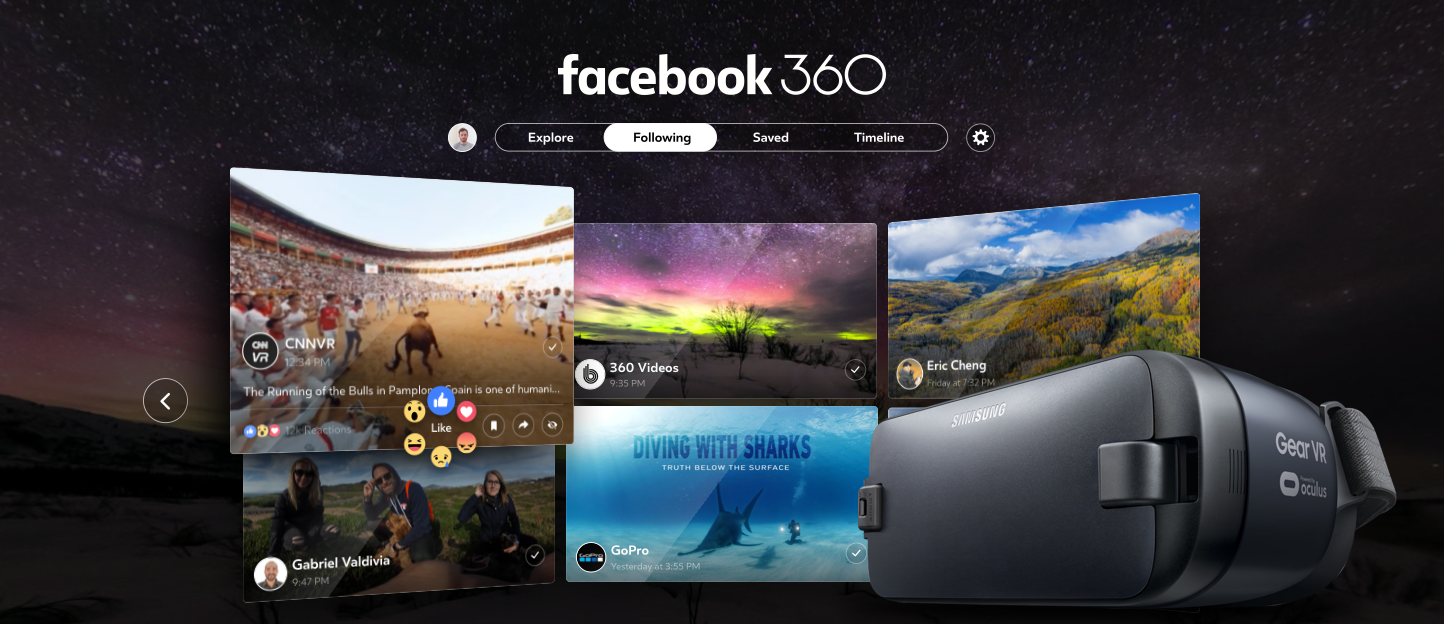
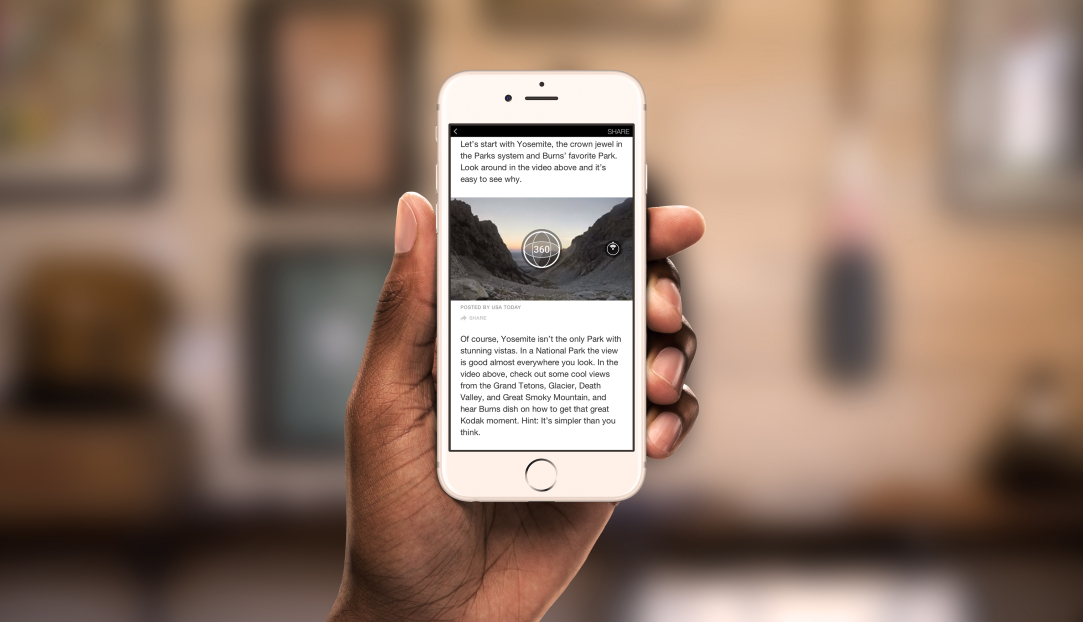
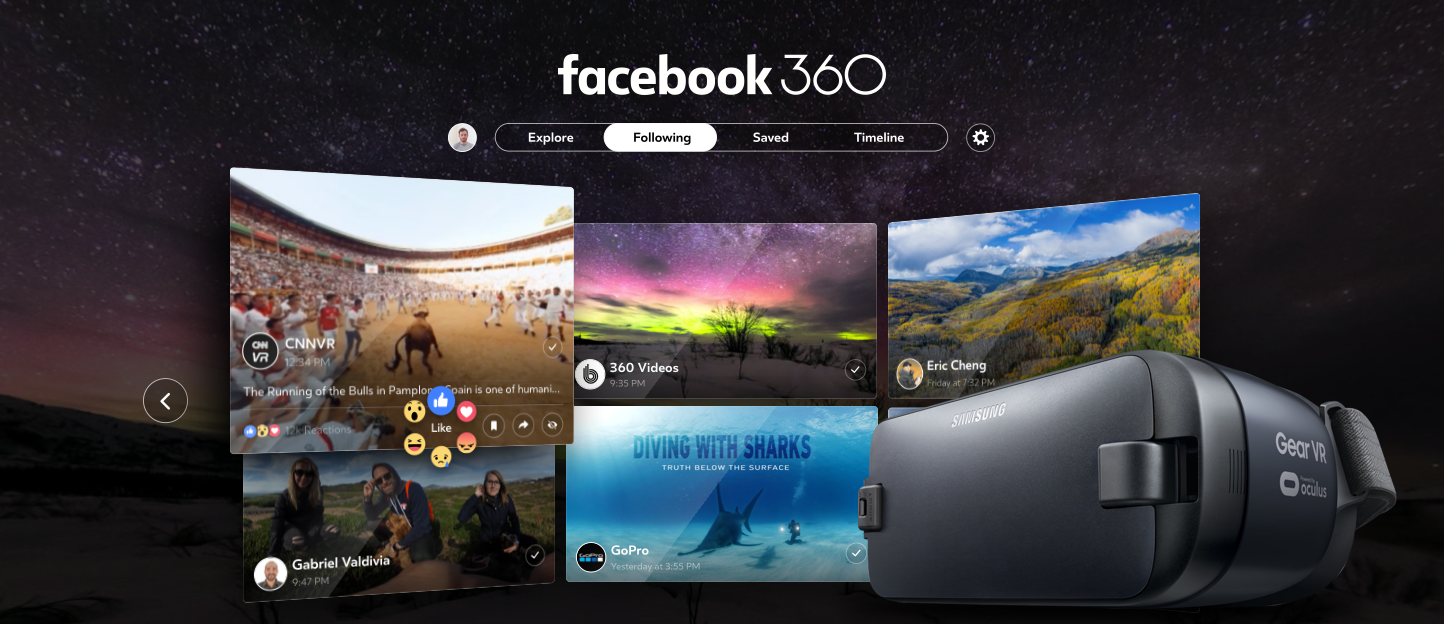
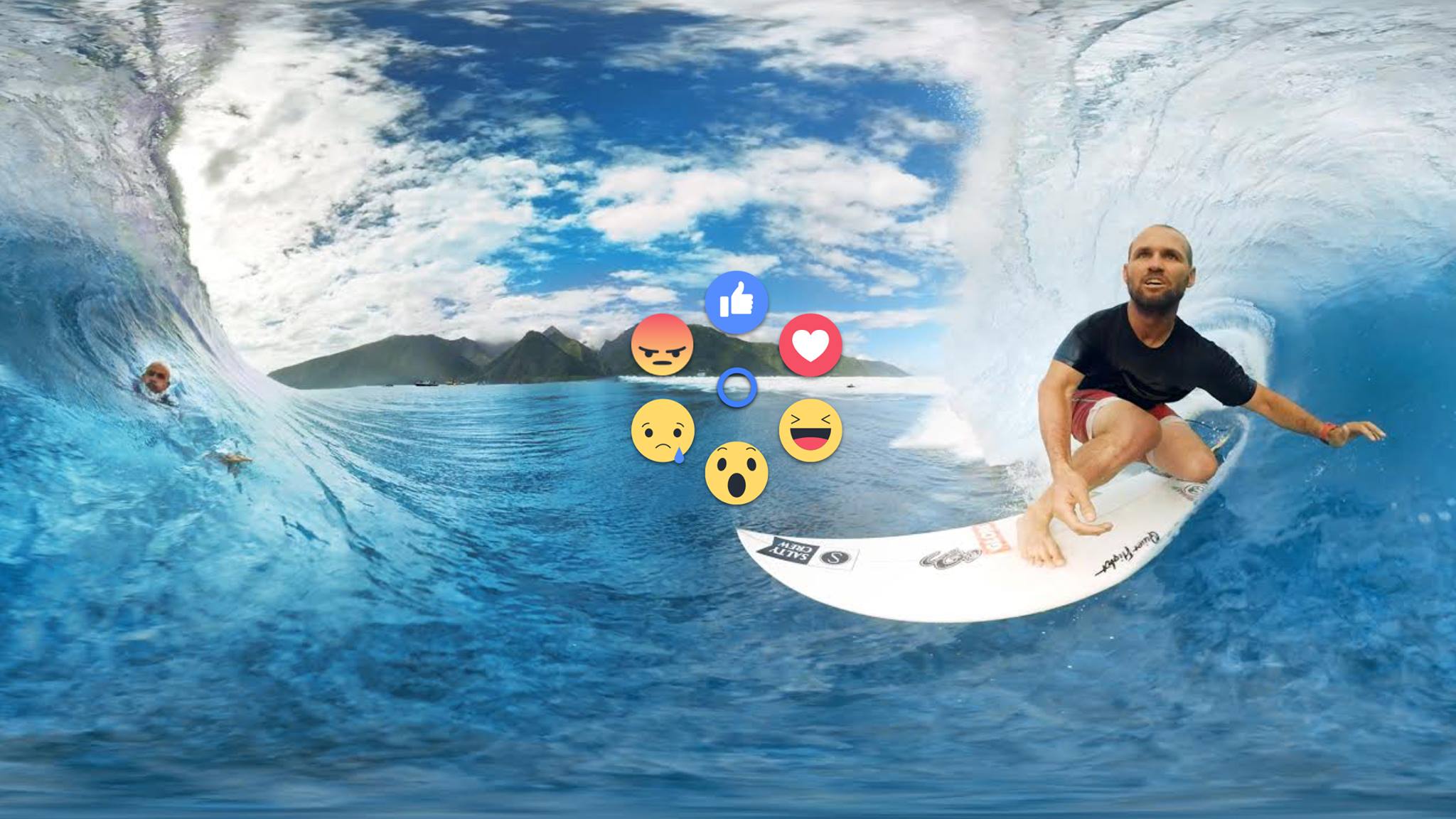
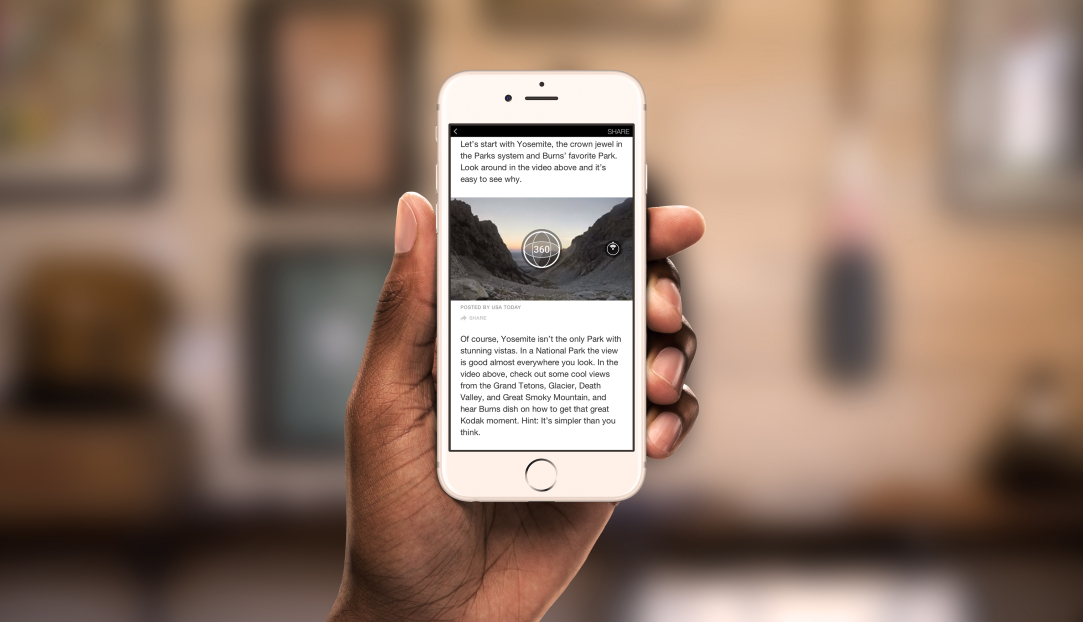
Ever since 360 photos and videos came to Facebook, people around the world have embraced these new formats. 360 can take you into the action with your favorite sports teams, bring you behind the scenes at awards shows, transport you to beautiful places around the world, and put you at the center of breaking news moments like never before.
We introduced making 360 photos and videos even more immersive and easier to discover with the launch of the Facebook 360 app for Samsung Gear VR, powered by Oculus. The app is an exciting new way to explore Facebook 360 photos and videos.
https://newsroom.fb.com/news/2017/03/introducing-facebook-360-for-gear-vr/

DESIGN DIRECTION
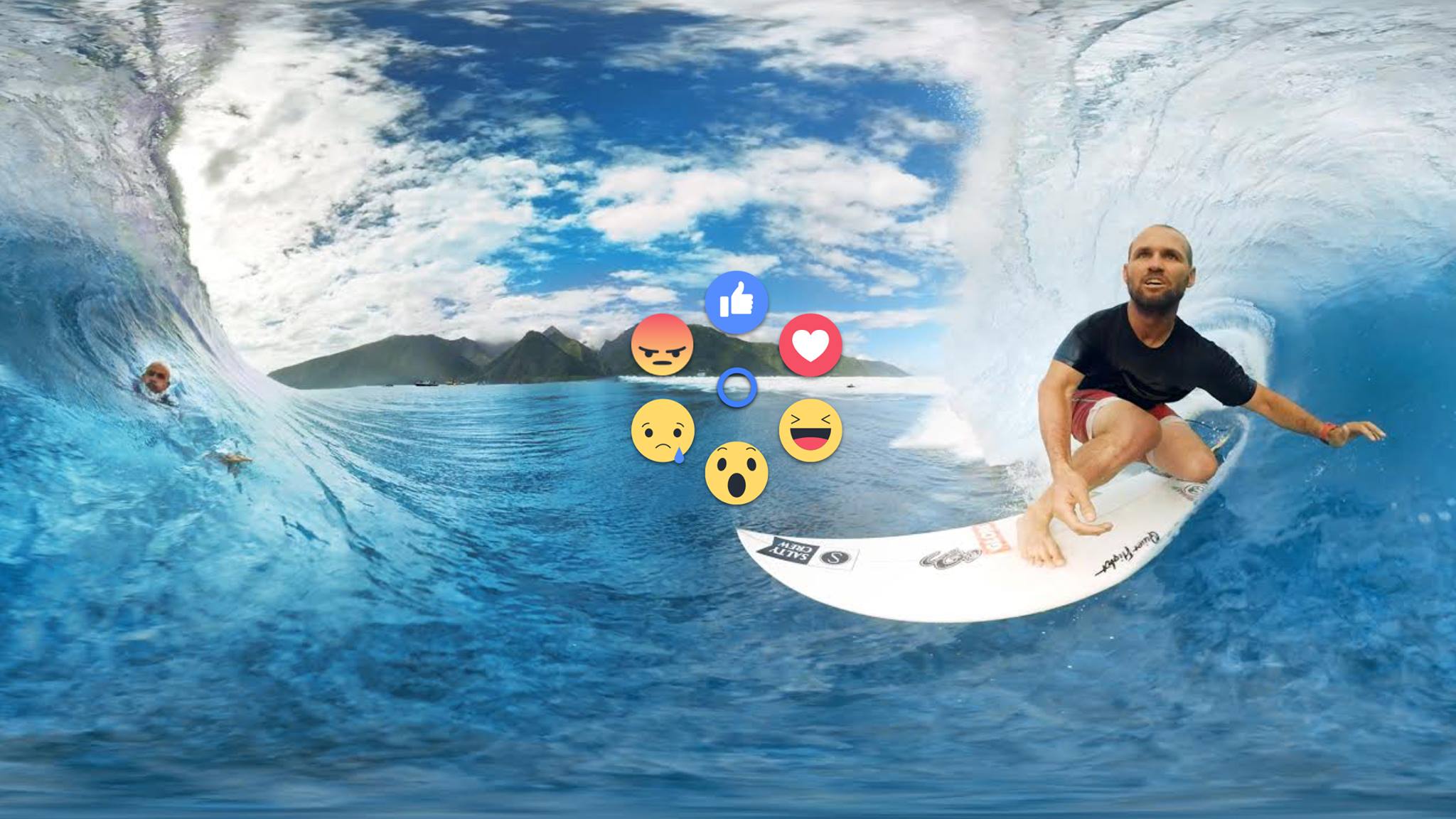
360 videos immerse your audience in a particular place, helping them to develop empathy and awareness by putting them right in the scene. By sharing these videos with Facebook Live, it takes that immersion a step further by giving your audience a chance to be in the moment through both place and time.
https://facebook360.fb.com/live360/

DESIGN DIRECTION
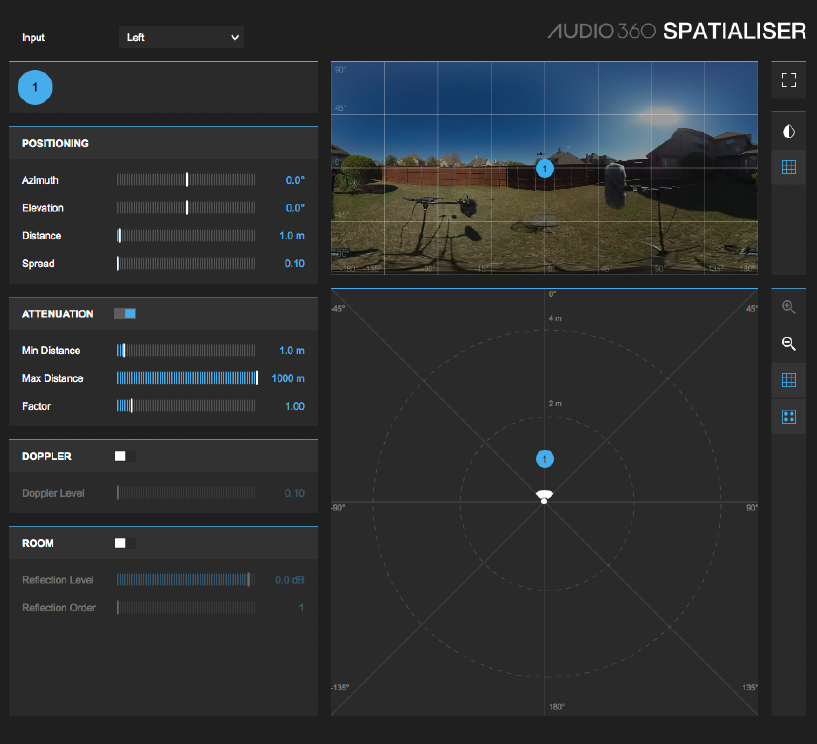
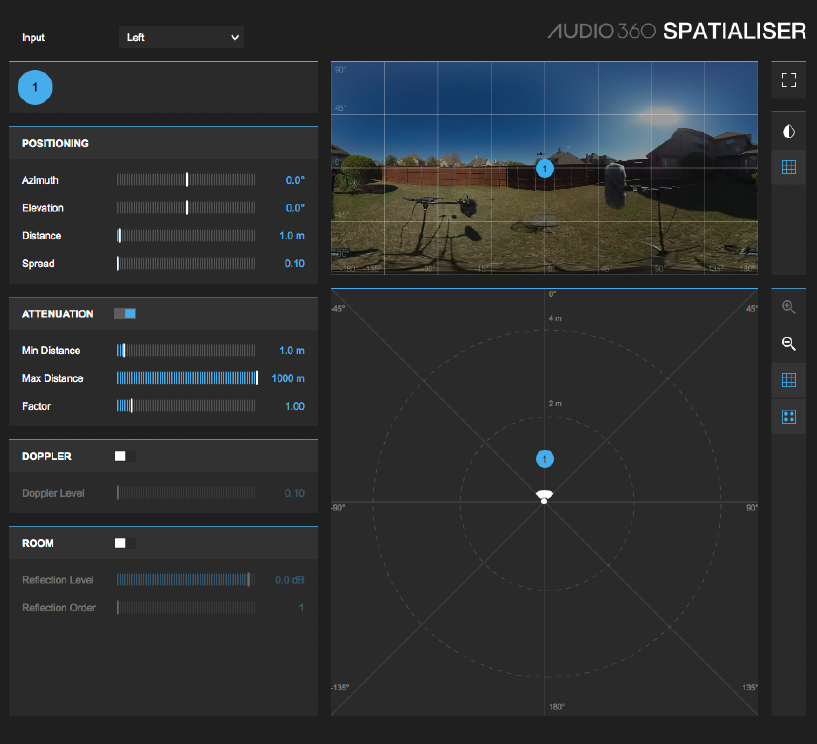
Facebook 360 Spatial Workstation is a software suite for designing spatial audio for 360 video and cinematic VR. It includes plugins for popular audio workstations, a time synchronized 360 video player and utilities to help design and publish spatial audio in a variety of formats. Audio produced with the tools can be experienced on Facebook News Feed on Android and iOS devices, Chrome for desktop and the Samsung Gear VR headset through headphones.
https://code.facebook.com/posts/412047759146896/spatial-audio-bringing-realistic-sound-to-360-video/

DESIGN DIRECTION
In designing this camera, we wanted to create a professional-grade end-to-end system that would capture, edit, and render high-quality 3D-360 video. In doing so, we hoped to meaningfully contribute to the 3D-360 camera landscape by creating a system that would enable more VR content producers and artists to start producing 3D-360 video.

DESIGN DIRECTION, INTERACTION DESIGN
By reinvigorating the panorama format - and mapping it to a 360 photosphere, we enabled hundreds of millions of people to make immersive and VR-ready content from their smartphone.

DESIGN DIRECTION, INTERACTION DESIGN
Integration of Facebook 360 Media into first party products (Oculus Video & Photo) enabled users to connect their Facebook accounts with Oculus to personalize their 360 feed based on the pages and people they follow.

DESIGN DIRECTION, INTERACTION DESIGN
Launched 360 Video for Facebook on iOS. A user can explore a 360 video on iPhone by dragging around the video with their finger to see different angles, or simply by turning their device while a 360 video is playing. Additionally, people using a Samsung Gear VR and supported Samsung smartphone can easily play 360 videos from News Feed in their Gear VR.

DESIGN DIRECTION
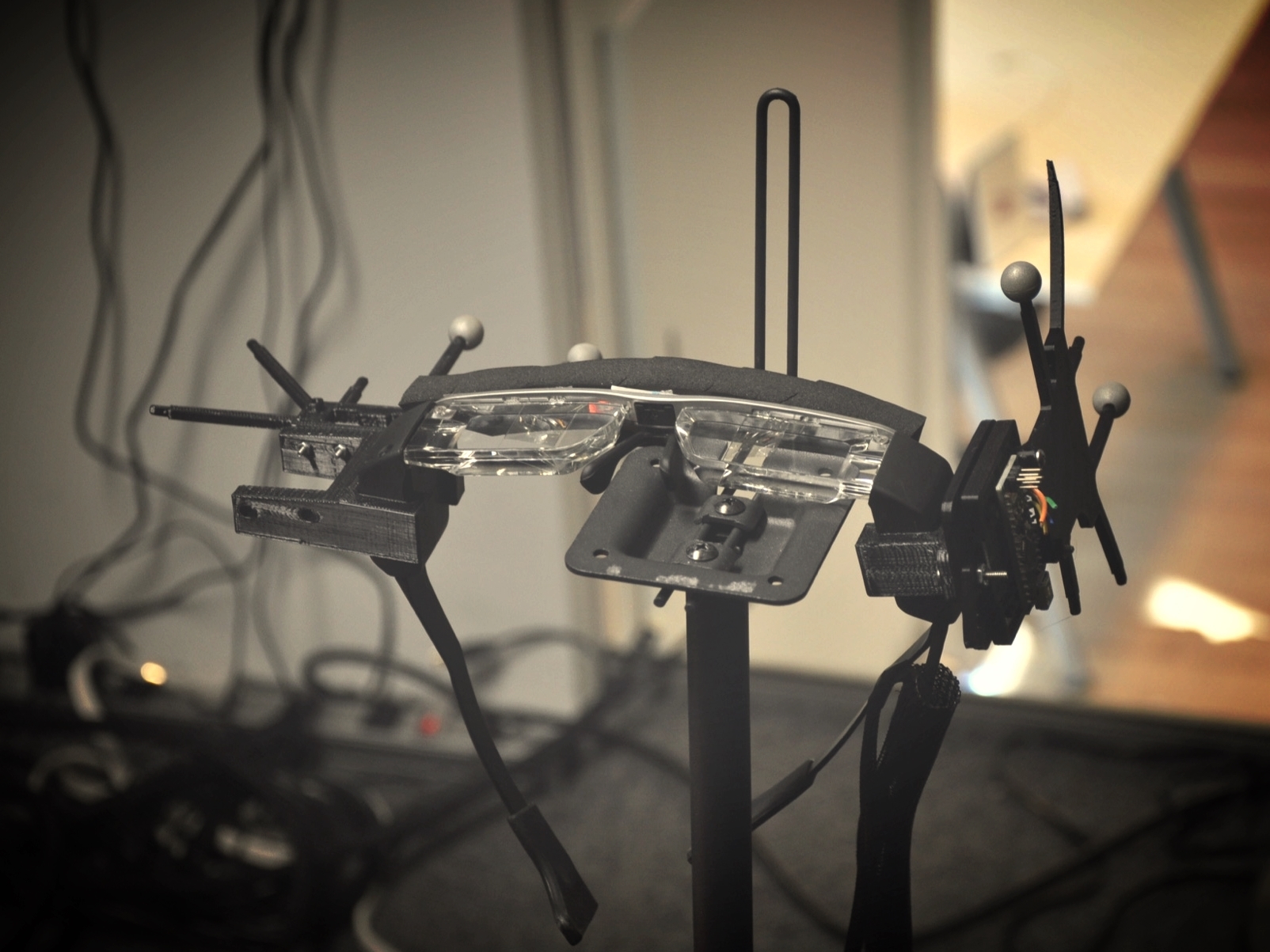
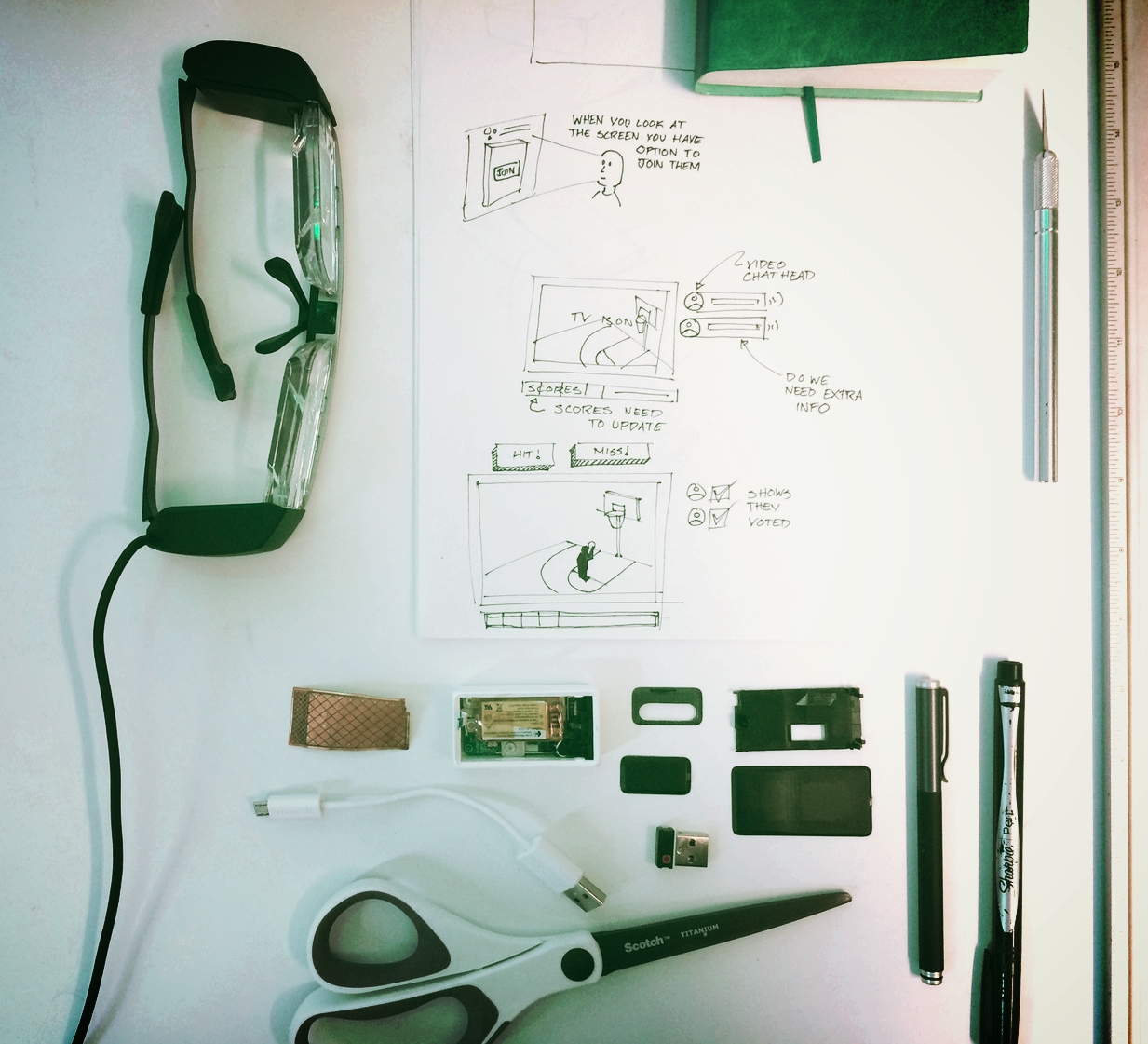
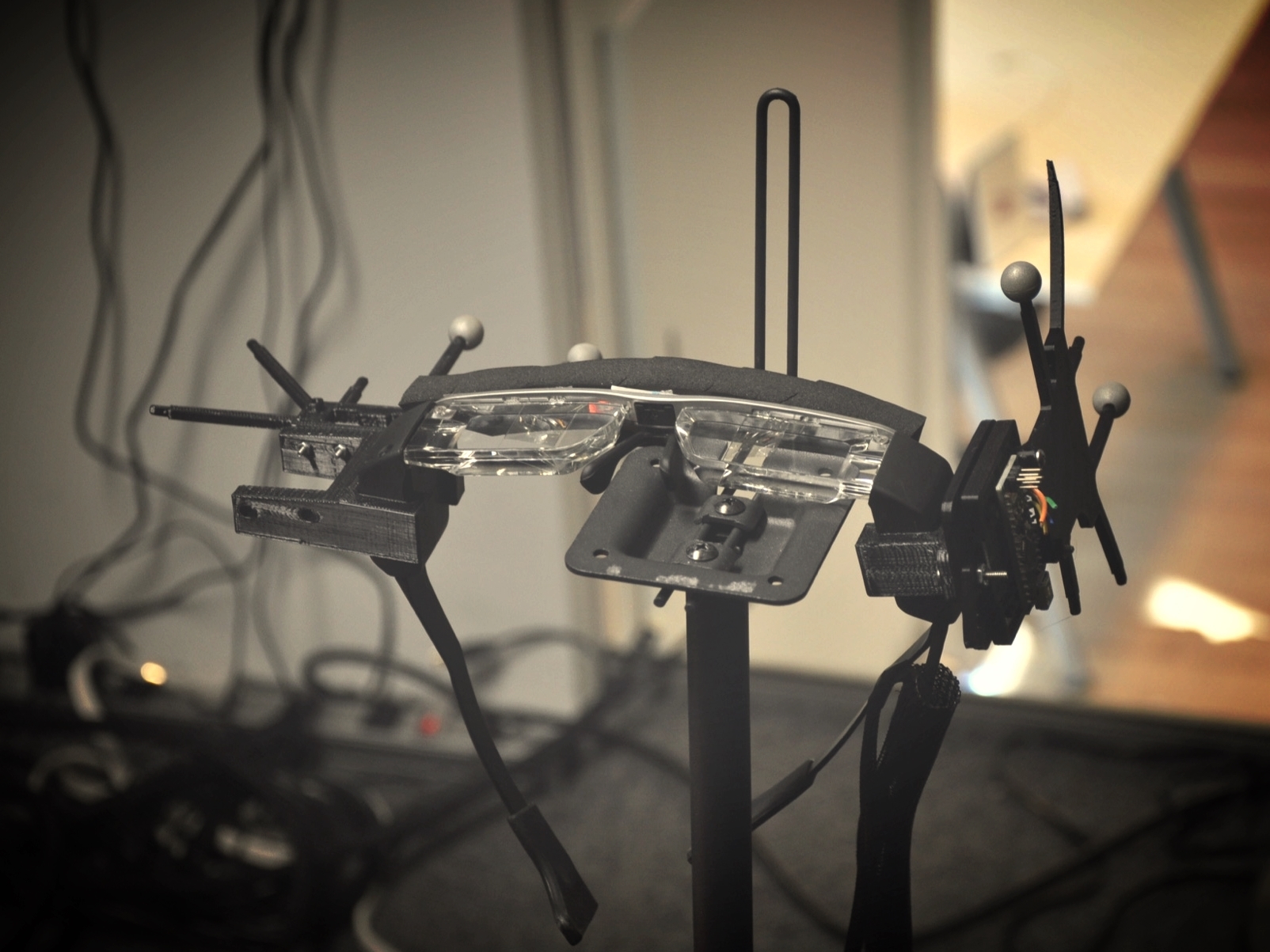
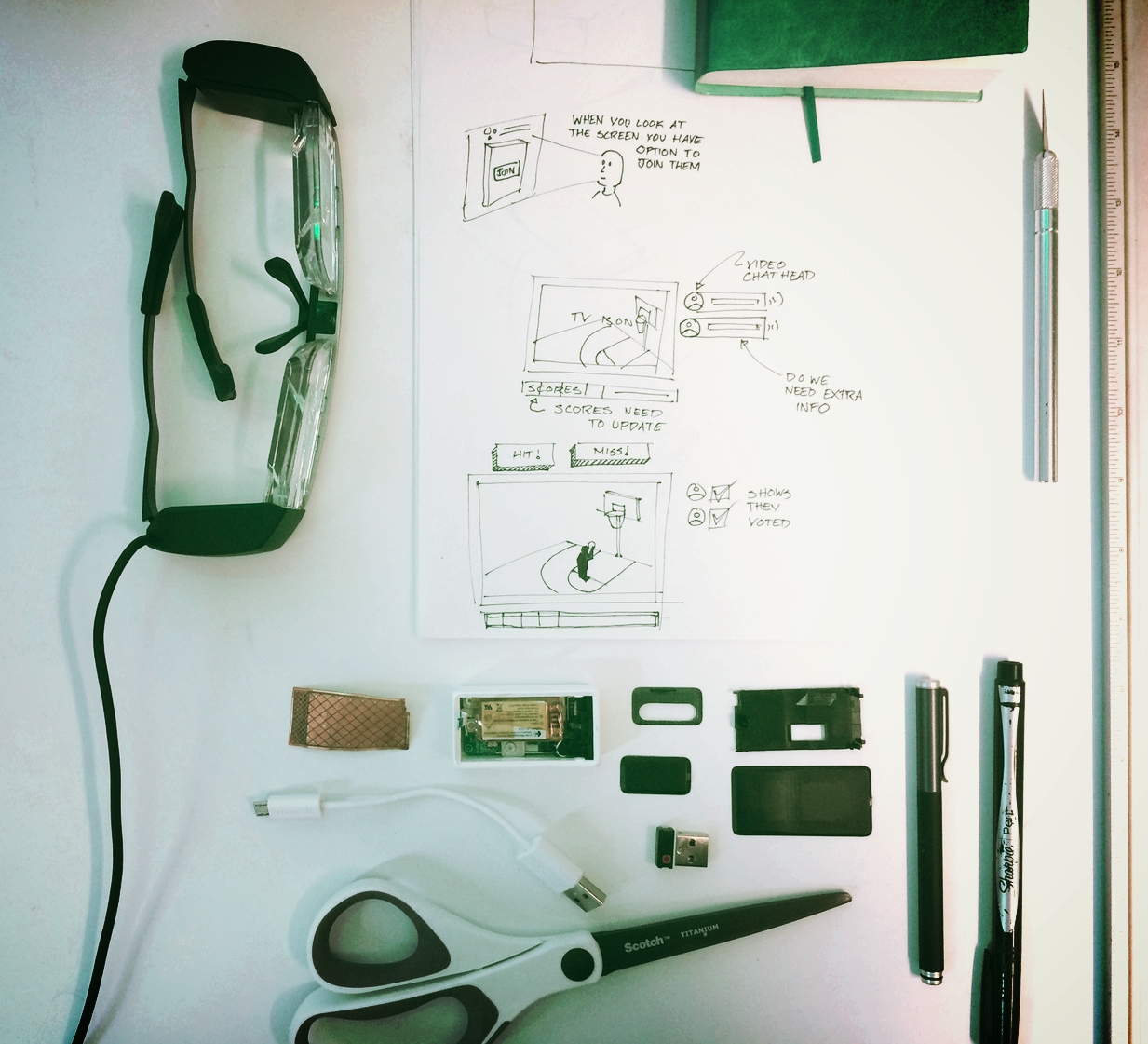
At Liminal AR - I led the development of an overall experience, heads-up and 'in-world' UI framework, as well as physical interfaces for a wearable display. We prototyped for both virtual reality and true (tracked to the real world) augmented reality. This work was centered around real-world use cases, with a focus on social interaction. We are one of the few companies to deliver an end-to-end, wide field of view transparent display solution, with multiplayer interactions and inside-out positional tracking.

CO-FOUNDER + HEAD OF DESIGN
At Liminal AR, I am responsible for all design (ID and UX) and am driving both the product definition and strategy, as well as the evolution of the company itself. Leveraging my history in designing for Augmented Reality and mobile devices, we're looking to create a truly mass-market AR experience.

CREATIVE DIRECTION, DESIGN MANAGEMENT
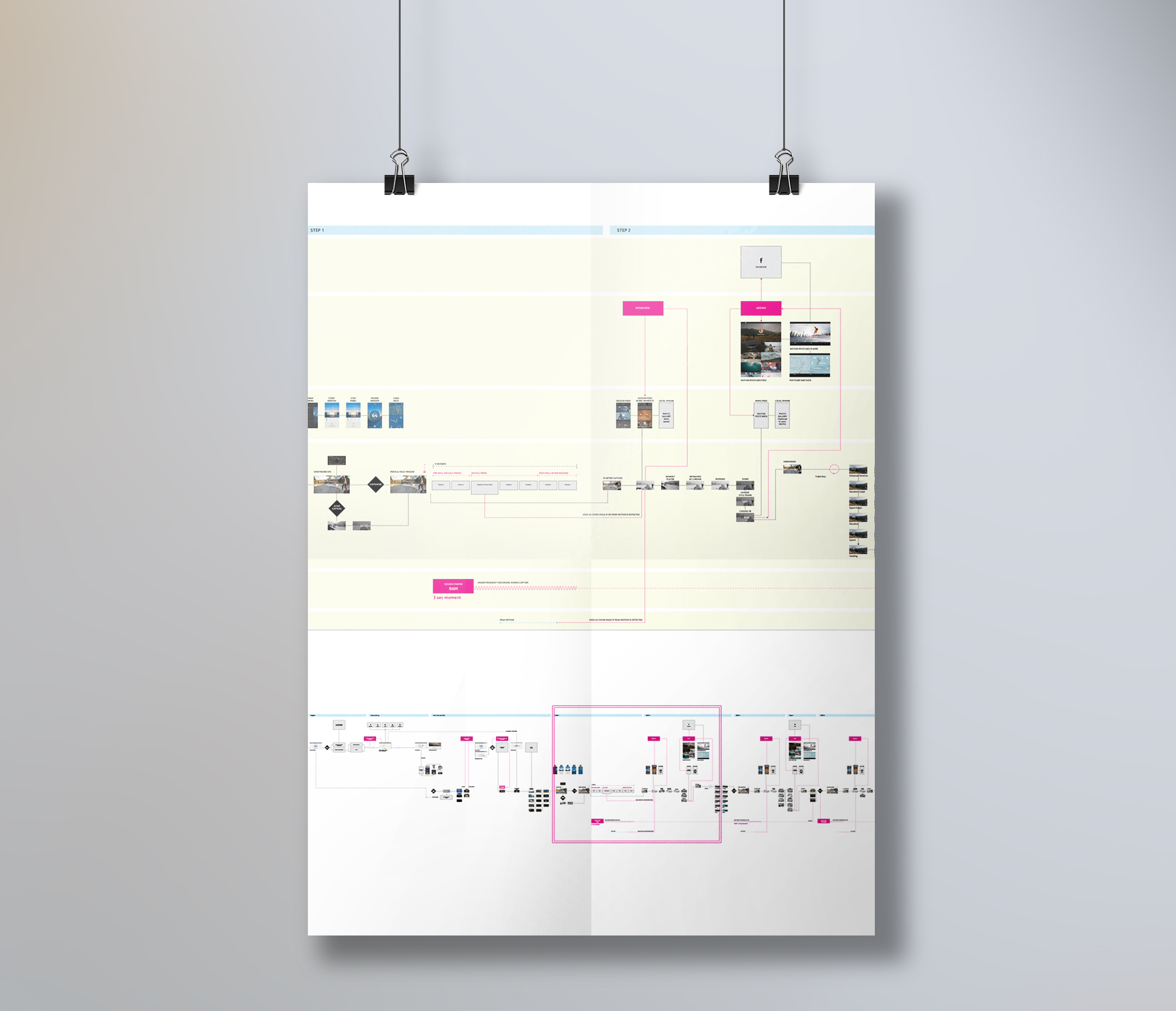
Over two years, we envisioned and created a new product family under the banner of Adventure Lab. With a team of under thirty designers - we created two hardware devices, a range of accessories, an app platform, web platform, ecommerce solution - as well as a full set of brand experience assets, from packaging to visual identity.

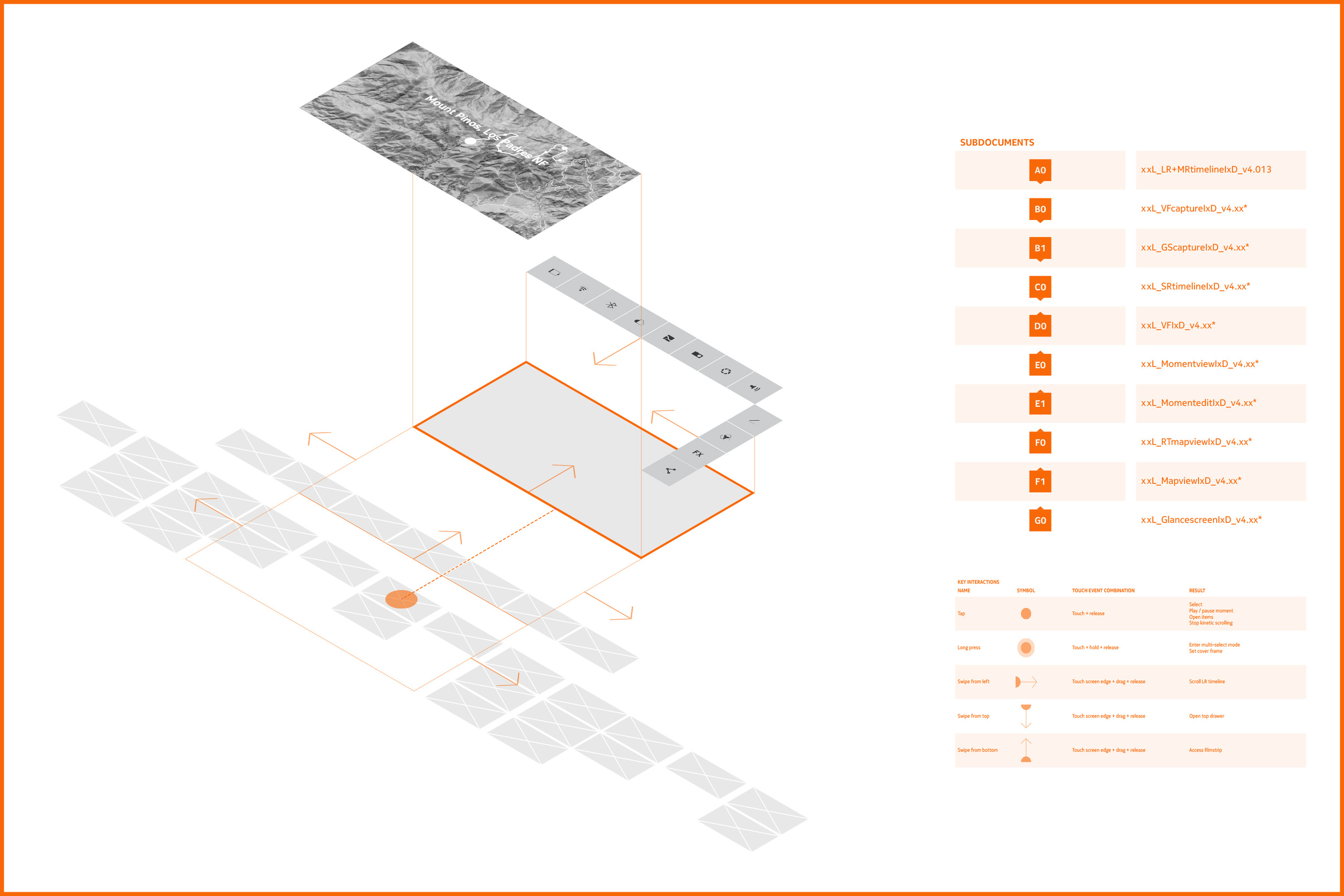
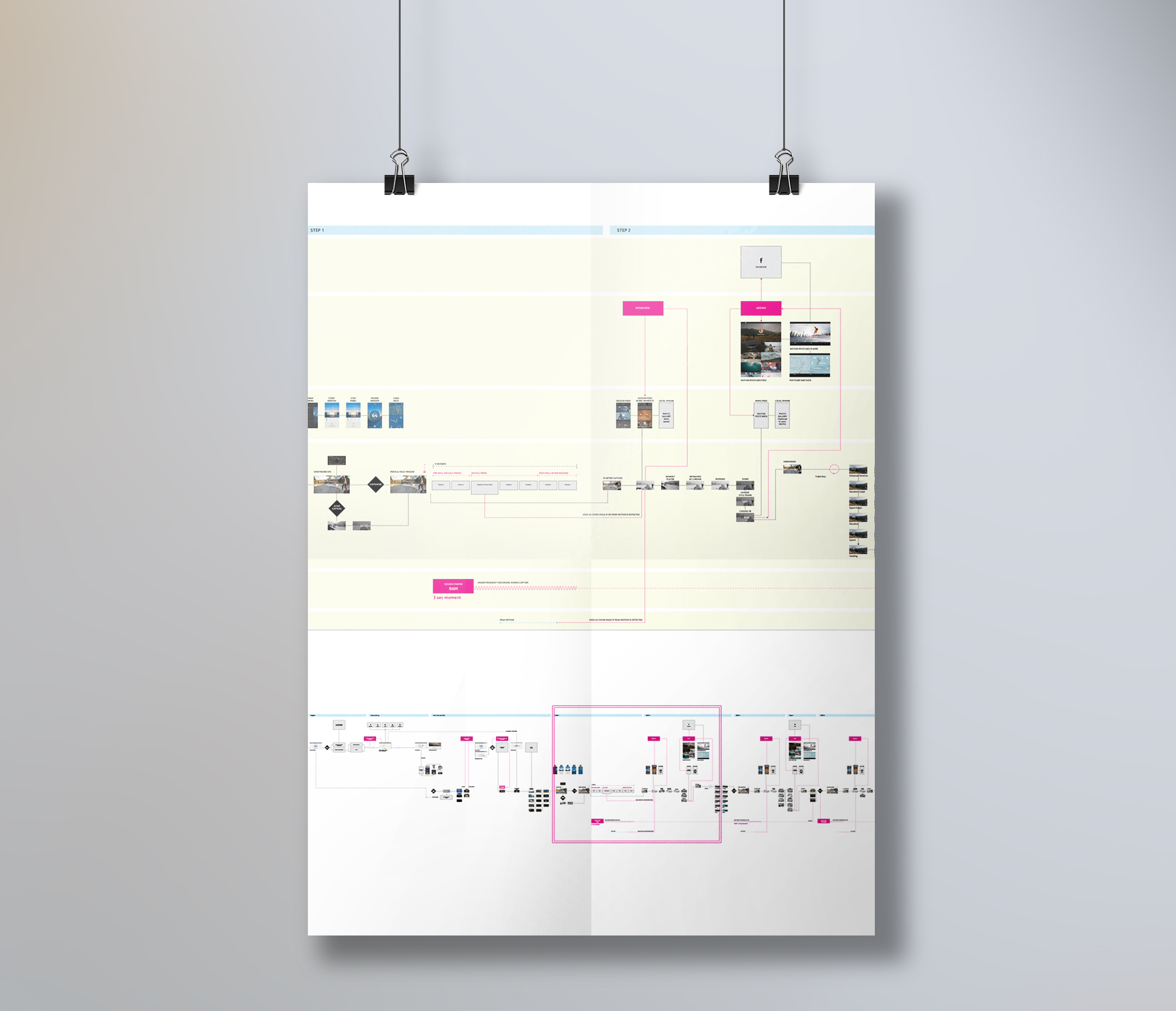
SYSTEM & PLATFORM UX DESIGN, INFORMATION ARCHITECTURE
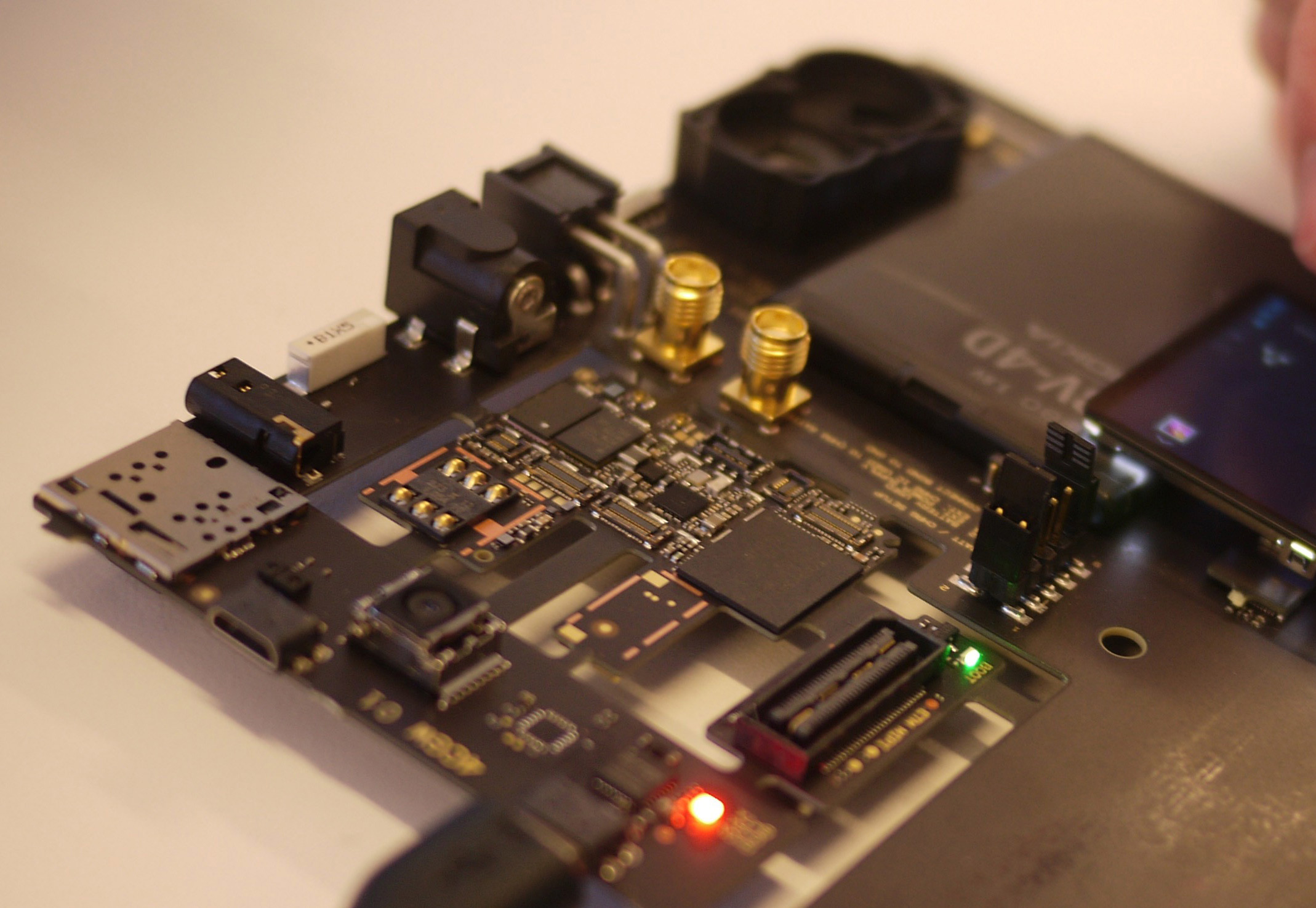
I led UX for a connected device, building up the ecosystem of experience around it from scratch. The device was tethered to a cloud service, allowing the user to access content across multiple screens. Our UX team of six designers delivered concepts, wireframes, specifications and assets to bring the system to life.

PRODUCT DESIGN, CREATIVE DIRECTION, UI + INTERACTION DESIGN
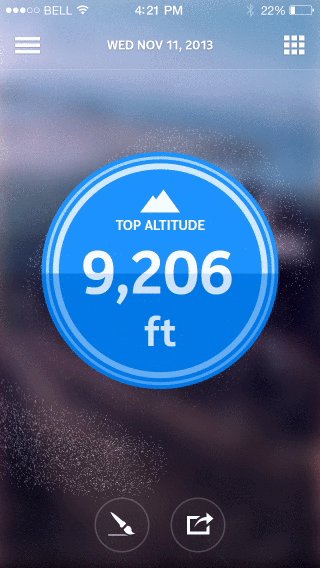
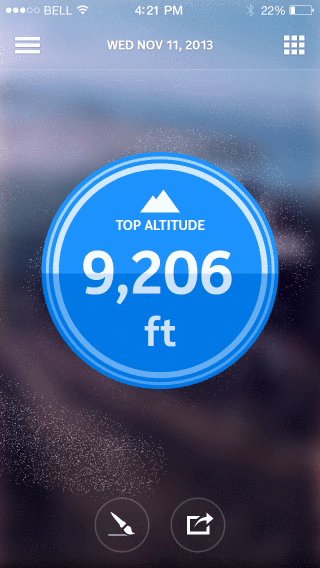
I've designed multiple unique devices, both with screens and without. Each of these devices required a custom UI and interaction framework. Some were future-looking concepts and others time-pressured deliveries, but in all cases I've owned both creative responsibility as well as the interface to the engineering teams.

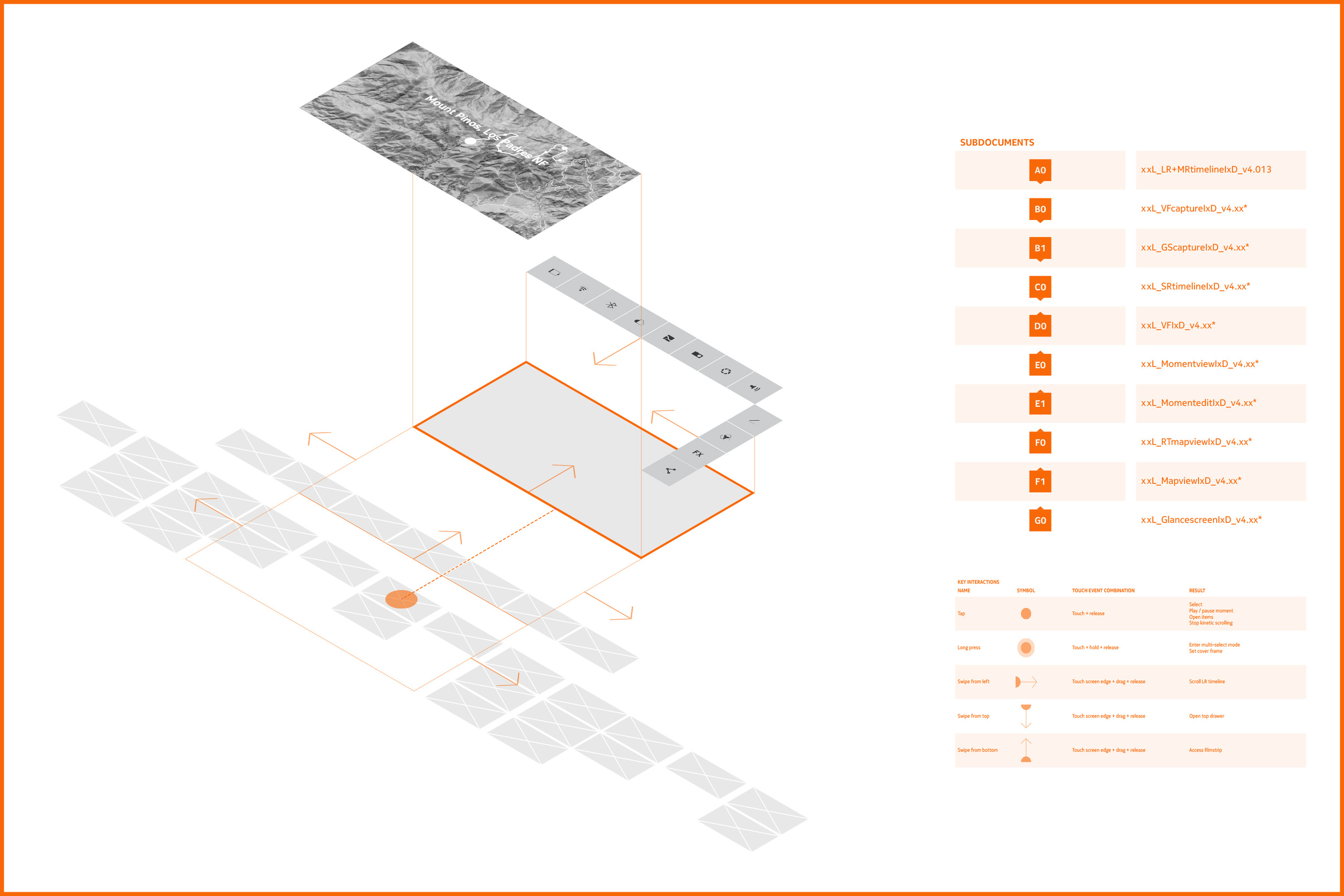
CREATIVE DIRECTION, UI + INTERACTION DESIGN
It's a rare privilege to design an interface from scratch, with no patterns or frameworks to re-use, and plenty of technical constraints. This experience has enabled me to deeply understand the conceptual and user mental model for areas such as IoT, photography, sensors, location, wearable displays and more.

CREATIVE DIRECTION, UX + UI DESIGN, INFORMATION ARCHITECTURE
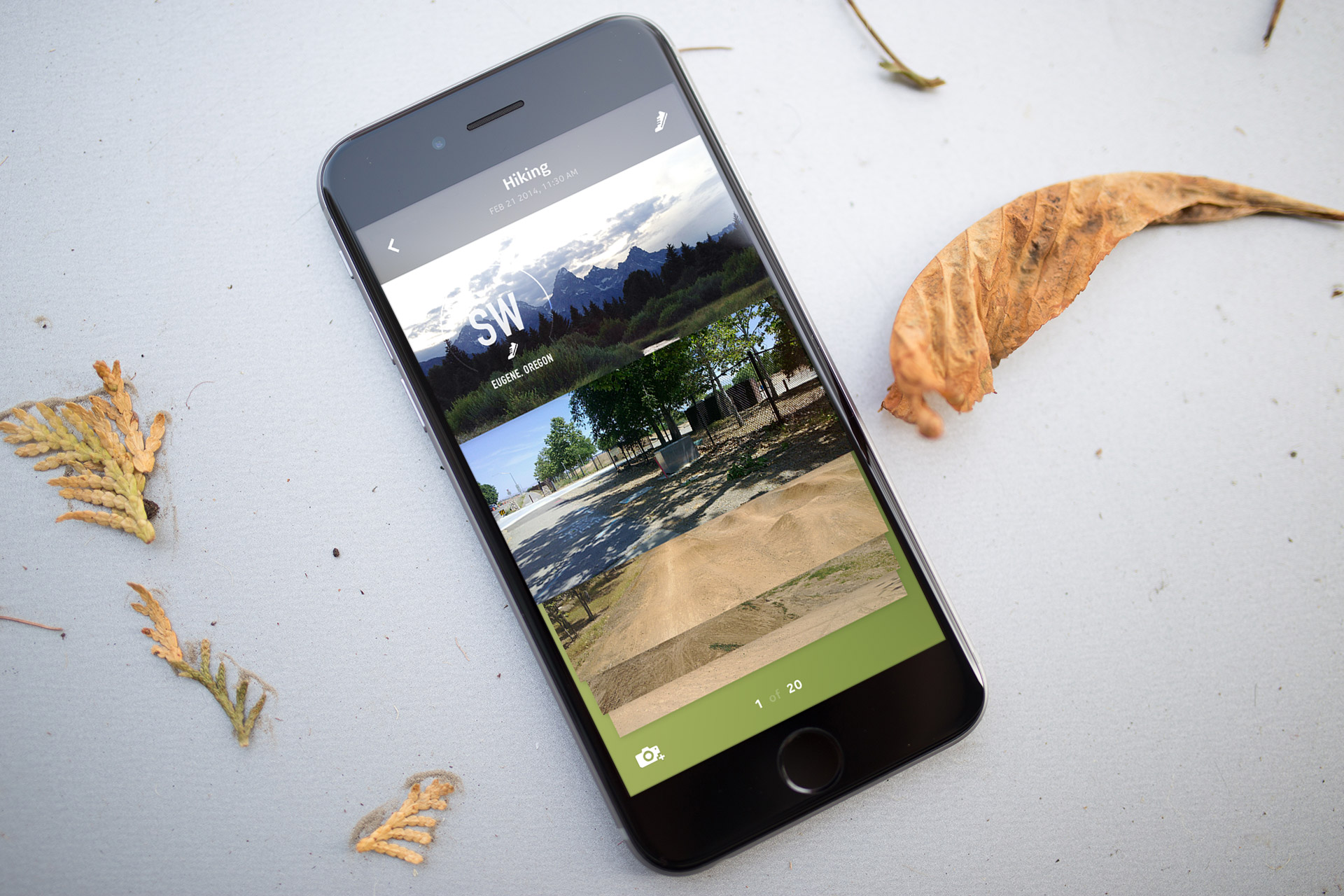
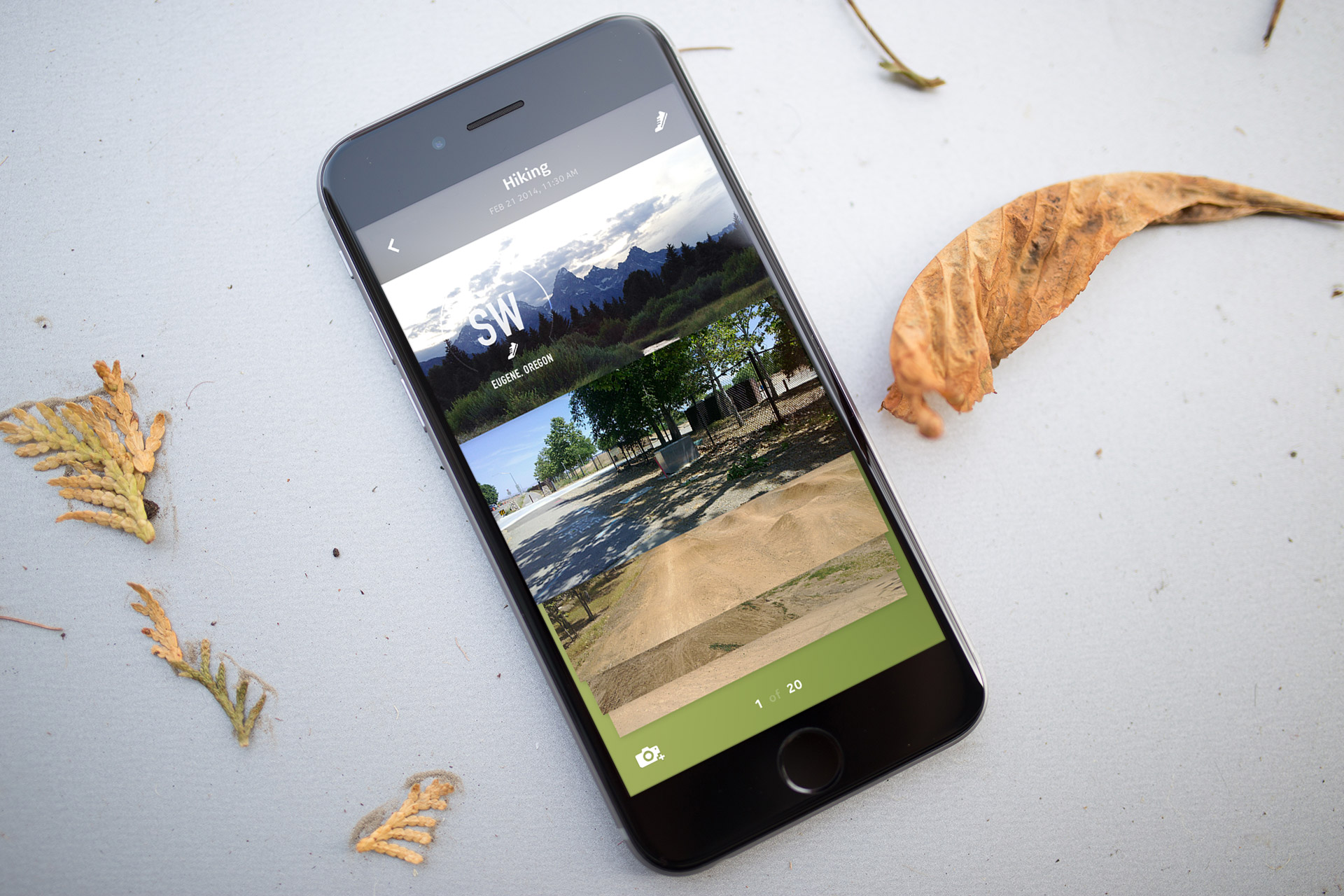
With both agency and in-house designers, we created a multi-generation iOS app. Version 1.0 was a companion application to a device, and over three releases it was designed out to support additional devices, content creation, social interactions and several unique sharing features.

MOBILE UI (RESPONSIVE WEB & APP) DESIGN, UX DESIGN
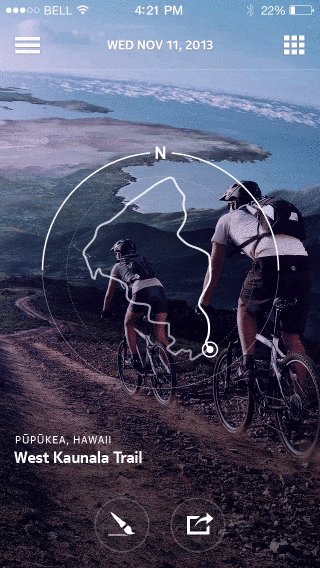
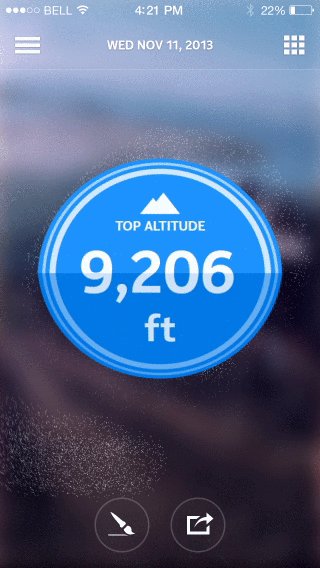
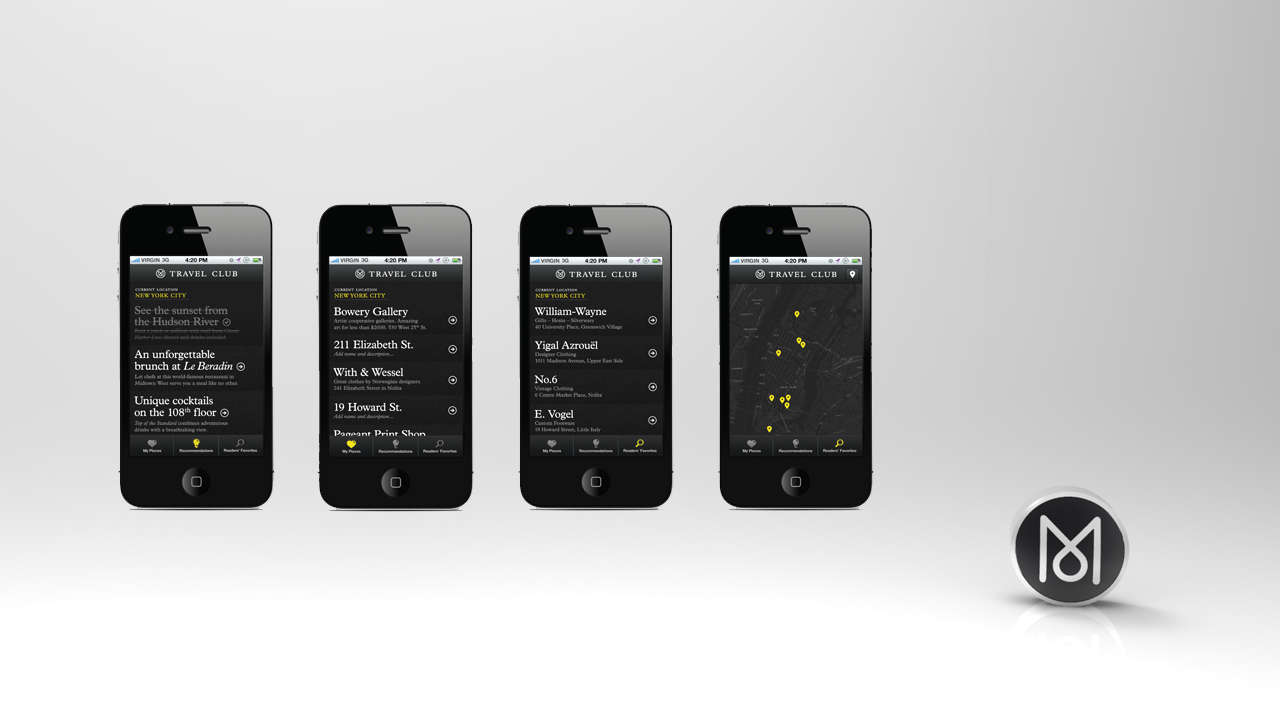
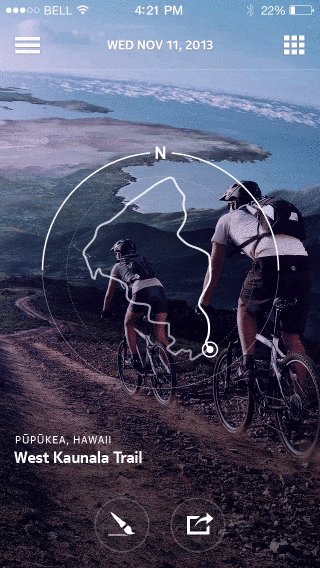
This involved designing a social experience for a product centered around location. We had to both create a story around the user's daily activity, as well display a long-term view that was compelling to explore. The constraints included limitations of an available SDK, as well as the experience needing to scale across device, web and app.

CREATIVE DIRECTION, UX DESIGN
The web experience was comprised of four different back-ends - Shopify, Zen-Desk, a dedicated service managed by our group and a shared location service / SDK. I was responsible for ensuring it was scalable and coherent - with no visual, interaction or conceptual seams for the user.

CREATIVE DIRECTION, PRODUCT DESIGN
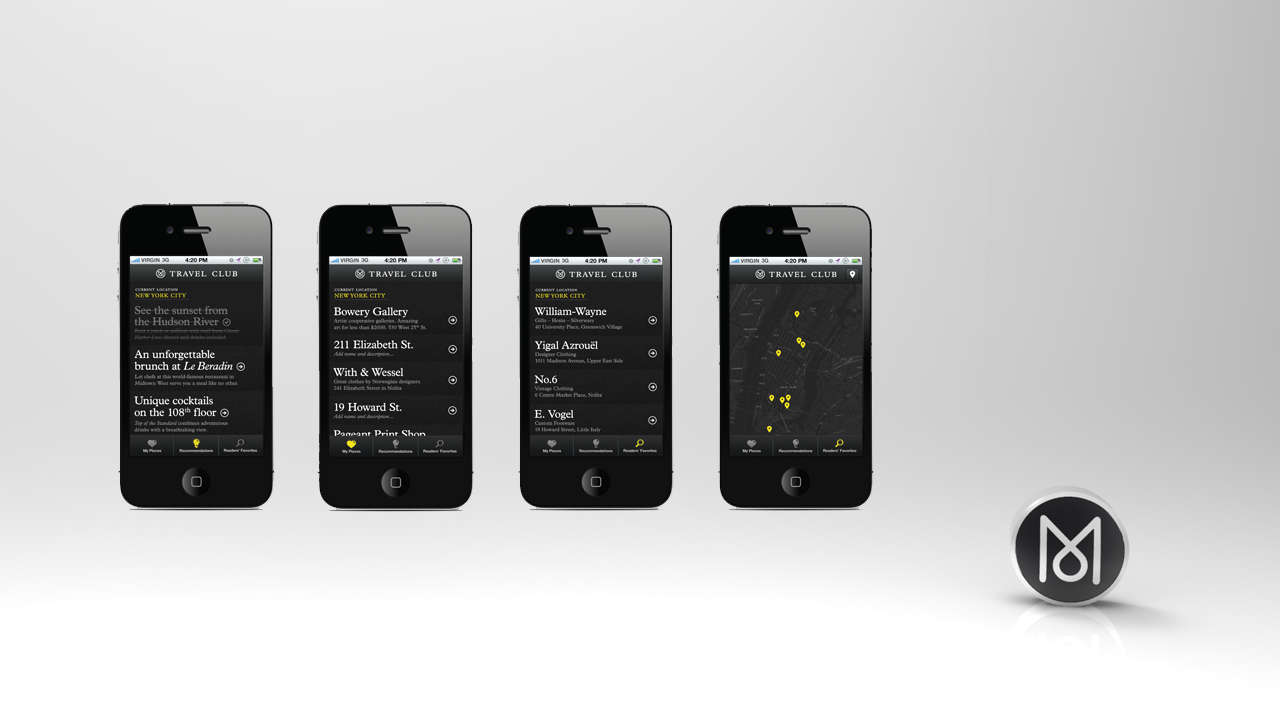
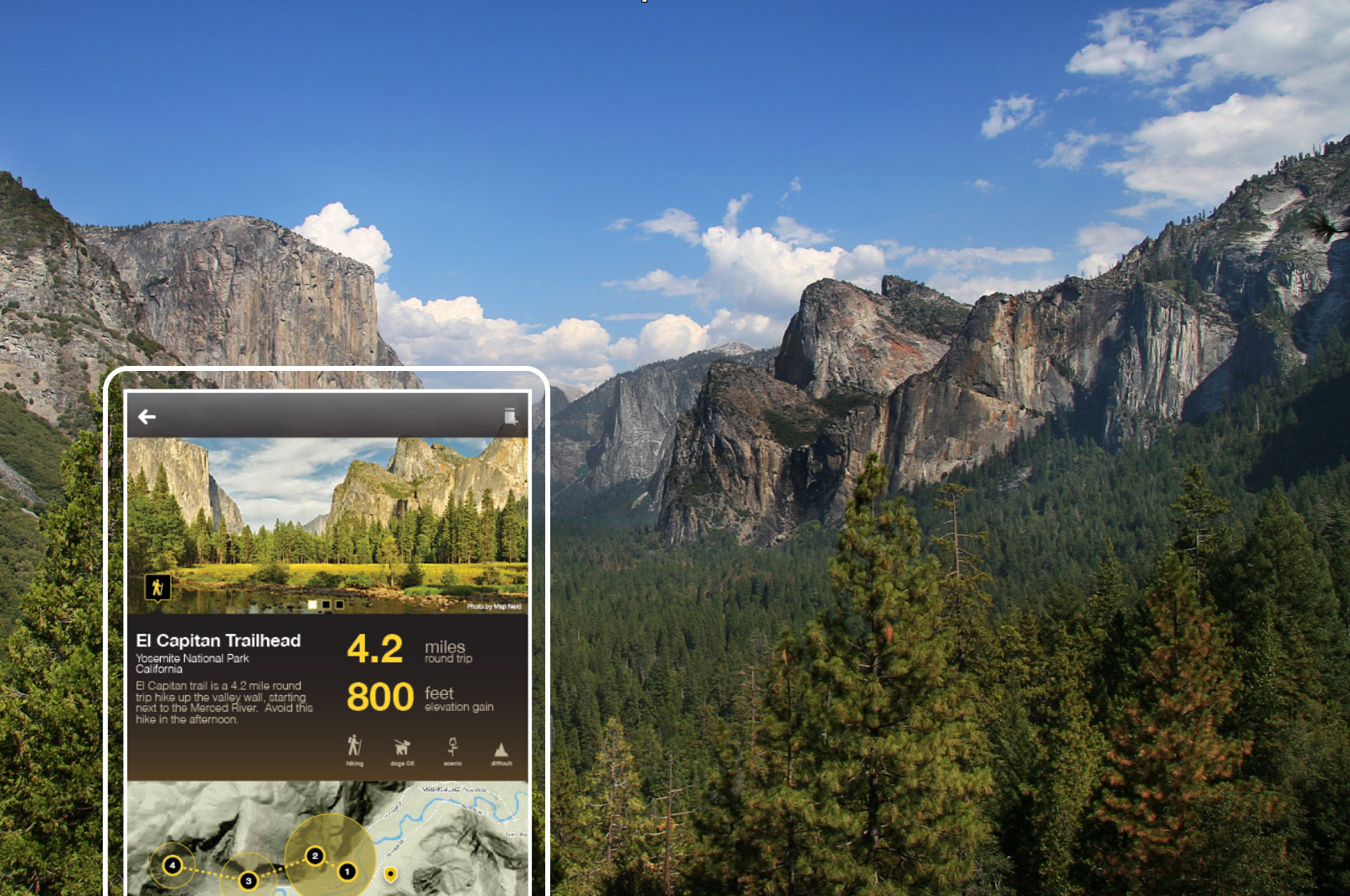
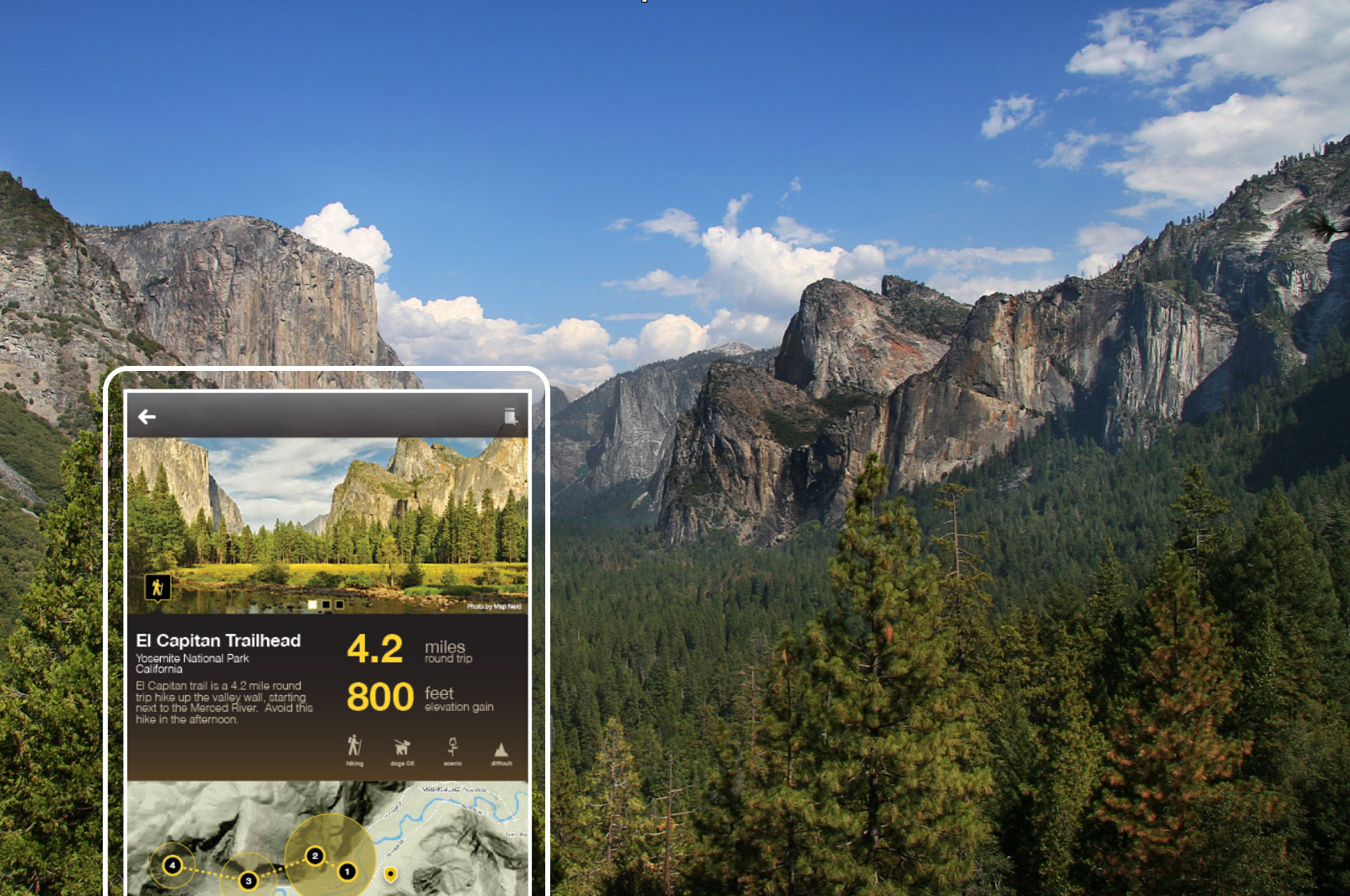
I've been involved in the design of multiple map styles and concepts - from the detailed data and cartographic challenges of a new outdoor map, through to custom maps based around contextual needs and real-time data.

CREATIVE DIRECTION
Many sensor product strategies are based on a traditional consumer electronics model of highly integrated, complex objects that are task specific. We decided to take another approach - with an ultra-low-cost, modular set of sensors that could be configured to any need.

CREATIVE DIRECTION, PRODUCT DESIGN, INTERACTION & UI DESIGN
This project involved designing for low-power, flexible and transformable display technology. Rather than just adding a display-driven tweak to existing products, we designed and prototyped a new totally new product (complete with a custom UI) that could span multiple generations, with each successive display enhancing the core experience.

CREATIVE DIRECTION
Our studio took a somewhat contrary approach to these display technologies - looking for design opportunities in a single-purpose device that would evolve over time. The principle was that this more niche beginning would drive social acceptance and technology evolution, to allow more general purpose adoption in the future.

CREATIVE DIRECTION, UX DESIGN, INTERACTION & UI DESIGN
We designed a platform and UI framework that enables users to acquire maps as easily and compulsively as apps. This platform was implementable as part of a smartphone location app, and for dedicated products that we had designed in other projects.

CREATIVE DIRECTION, DESIGN MANAGEMENT
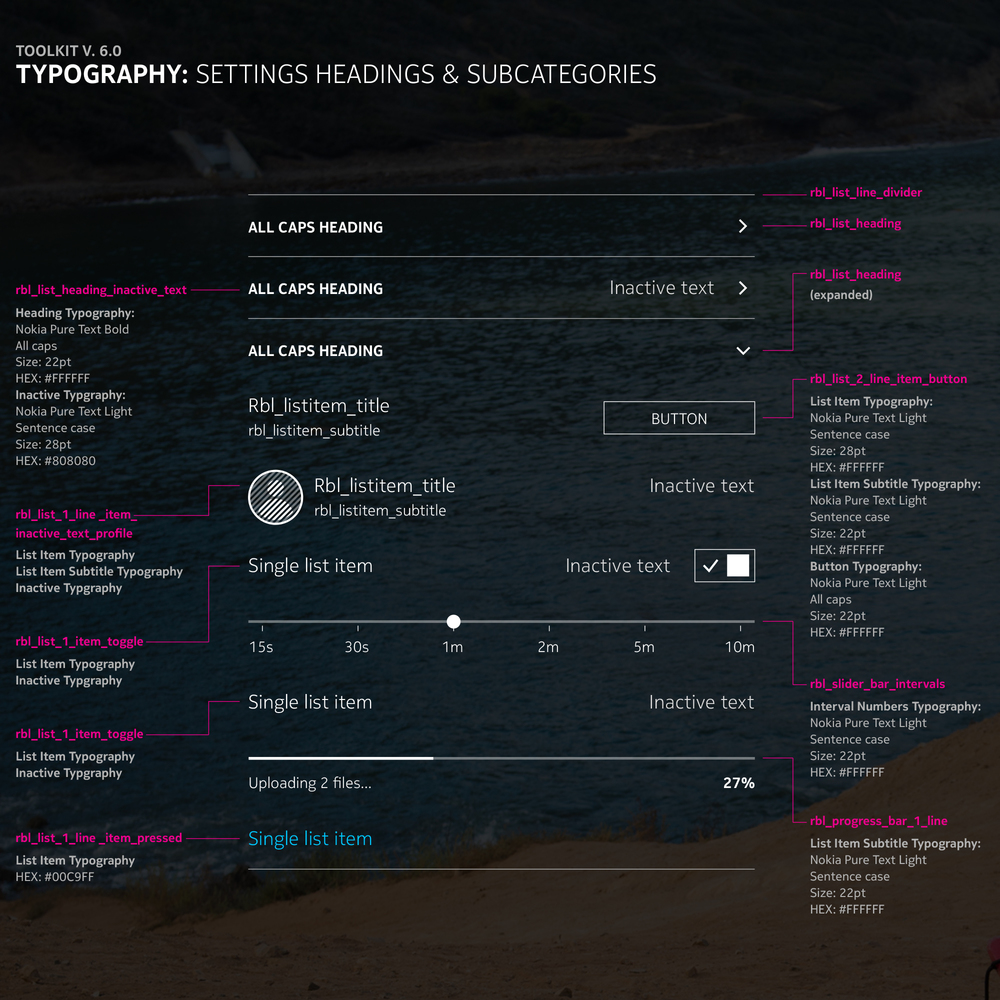
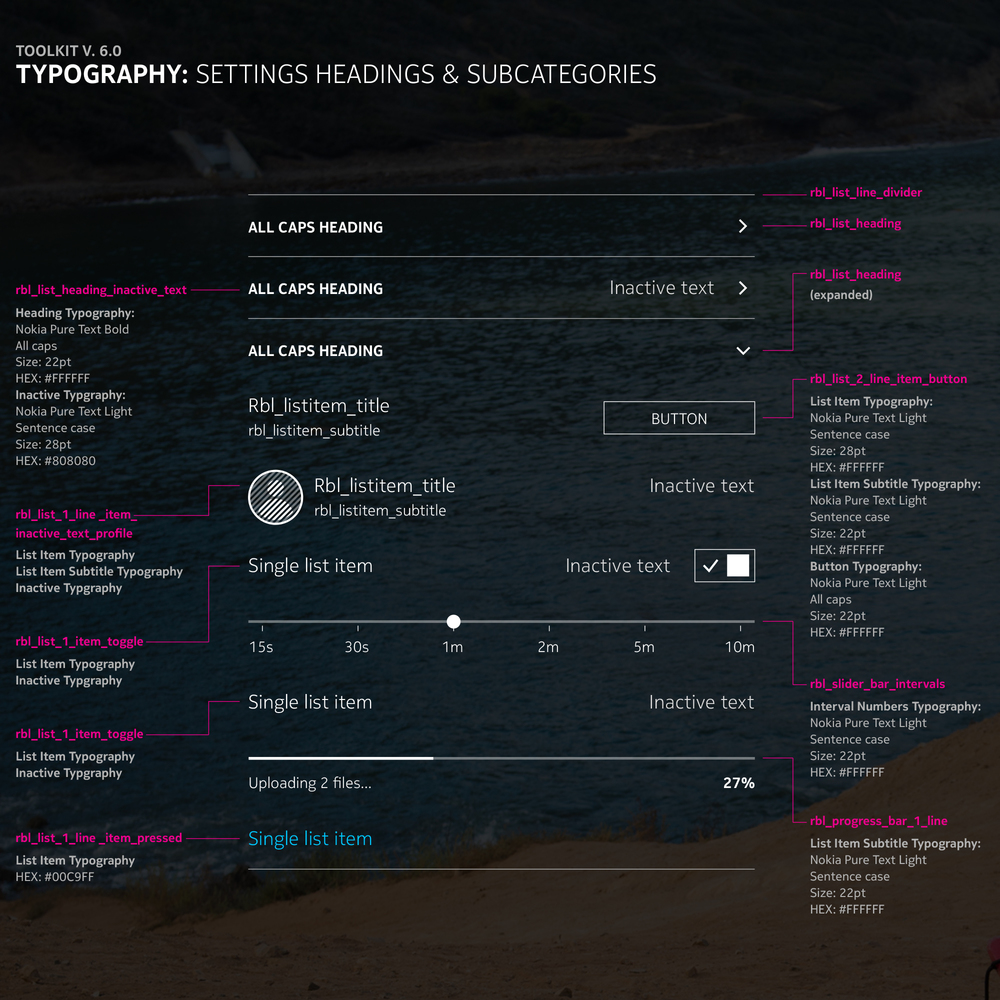
Working with a team of talented visual designers, we've built multiple visual languages for different products. In addition to assets for prototyping and concepting - I've managed the implementation of an approach in software (including toolkits and visual QA). These languages have scaled from small screens, to big-screen web and brand logotypes fit for a billboard.

CREATIVE DIRECTION
Guiding, reviewing, pitching-in and sketching things out. The day-to-day direction of work in all areas of user experience (visual, interaction and UI), is a primary skill and pleasure.

RELATIONSHIP + CONTRACT MANAGEMENT
I've identified, setup, managed and built relationships with both design agencies including Stamen, Rally Interactive, Dial House and IDEO, as well as industry partners such as MIT Media Lab and academic institutions like California College of the Arts and Stanford CS.

USABILITY, COMPETITIVE ANALYSIS, PROGRAM MANAGEMENT
One challenge of UX design is placing it within larger company processes - such as goal setting, benchmarking and quality. We created a program of peer review-based competitive analysis that produced actionable recommendations, as well as a quantitative measure used in wider company strategy.

DESIGN MANAGEMENT
Drawing on over a decade of team leadership - I've built a Studio full of senior designers (both ID and UX), put together UX design teams that worked across sites, managed designers in agencies and corralled multi-functional teams that included product, engineering and marketing.